UX UI дизайн является важным компонентом веб-разработки, обеспечивая удобство и уникальность пользовательского интерфейса. Он включает в себя понимание потребностей пользователей, их поведения, а также визуальное и функциональное проектирование интерфейса.
На курсах UX UI дизайна можно научиться созданию прототипов и макетов сайтов и приложений, а также разрабатывать дизайн, основанный на знании пользовательского поведения и тенденций рынка. Кроме того, на курсах можно изучить основные инструменты и технологии, необходимые для создания эффективного и привлекательного пользовательского интерфейса.
1 место. Курс «Профессия UX/UI-дизайнер от Skillbox»
Цена: Рассрочка на 31 месяц — 6 898 ₽ / мес
Ссылка на сайт: https://skillbox.ru/course/profession-ux/
Вы научитесь разрабатывать удобные сайты и приложения и адаптировать их под разные устройства. Поймёте, как создавать сильные продукты. Освоите востребованную специальность и сможете увеличить свой доход.
- Длительность – 12 месяцев
- Гарантируем трудоустройство — или вернём деньги
- 5+ проектов в портфолио
- Спикеры – опытные UX/UI-дизайнеры.
UX/UI-дизайнер отвечает за удобство и внешний вид сайтов и приложений. Он анализирует поведение пользователей и решает, как можно улучшить продукт.
За последние несколько лет почти весь бизнес перешёл из офлайна в онлайн, поэтому UX/UI-дизайнер — в топе востребованных профессий.
Кому подойдёт этот курс:
- Новичкам в UX/UI-дизайне
Научитесь с нуля разрабатывать интерфейсы. Узнаете, как решать проблемы пользователей с помощью дизайна. Сможете стать востребованным специалистом. - Джуниор-дизайнерам
Узнаете, как анализировать путь пользователей и улучшать свои проекты на основе полученных данных. Сможете выйти на новый уровень — станете middle или senior-специалистом. - Опытным дизайнерам
Получите навыки в продуктовом и UX-дизайне, заполните пробелы в знаниях. Сможете создавать прототипы приложений и повысить стоимость своей работы.
Чему вы научитесь:
- Проектировать интерфейсы
Научитесь визуализировать прототипы, создавать анимацию, кнопки, слайдеры. Сможете проектировать удобные интерфейсы по правилам юзабилити. - Проводить UX-исследования
Узнаете, как создавать дизайн на основе данных, научитесь проводить юзабилити- и A/B-тесты. Сможете создавать продукты, которые будут решать проблемы пользователя. - Работать в Figma
Освоите программу на профессиональном уровне. Сможете создавать дизайн-макеты разной сложности и адаптировать их под любые устройства. - Улучшать опыт пользователя
Научитесь проводить интервью с целевой аудиторией и строить пути пользователей. Сможете дорабатывать и улучшать свои проекты. - Развивать продукты на основе данных
Поймёте, как анализировать метрики продукта: распознавать проблемы и находить точки роста. Сможете осмысленно развивать продукт. - Общаться с клиентом
Научитесь использовать мудборды и UI-киты для быстрого согласования проектов. Узнаете, как представить продукт в выгодном свете и обосновать стоимость своих услуг.
Программа:
Вас ждут три блока по трём направлениям, знание которых можно приравнять к году работы.
124 тематических модуля, 386 видеороликов
Основные курсы
- Figma 2.0
Вы на профессиональном уровне освоите самую популярную программу для веб-дизайна. Научитесь создавать интерактивные прототипы, передавать макеты разработчикам и экономить время на рутинных задачах.
- Интерфейс Figma
- Работа с графикой
- Модульные сетки и монтажные области
- Настройка компонентов и работа с эффектами
- Создание вложенных компонентов. Auto Layout
- Командная работа, контроль версий и передача макета в разработку
- Прототипирование
- Анимация макетов
- Бонус-модуль. Figma plugins
- Веб-дизайн с нуля на Figma
Вы научитесь создавать дизайн для сайтов, лендингов, презентаций и мобильных приложений. Поймёте, как презентовать свою работу заказчику. Сделаете первую работу для портфолио.
- Введение и первый результат
- Бонус-модуль. Горячие клавиши
- Тренды, подготовка, мудборды
- Работа со стилями. Создание GUI
- Главная страница. Первые шаги
- Основы работы с графикой
- Бонус-модуль. Личное позиционирование
- Декомпозиция
- Навигация и структура
- Интересная подача информации
- Формы и кнопки
- Адаптивность и мобильная версия
- Цвета и настроение. Промостраница мероприятия
- Личное позиционирование
- Концептуальный дизайн
- Введение в UX
- Портреты пользователей и CJM
- Иконки
- Типографика PRO
- UX-дизайнер с нуля до PRO
Поймёте, как делать удобные и понятные интерфейсы, опираясь на исследования. Создадите пять работ для портфолио на основе заданий от компаний: YouMeal, Сбербанк, «Домодедово», «Детский мир», «Альфа-Банк». Узнаете, как аргументировать свои решения заказчику.
- Профессия дизайнера в эпоху цифровых перемен
- Дизайн-мышление
- UX-проектирование. Паттерны и психология пользователей
- Бонус-модуль. Удобный интерфейс
- Основы юзабилити
- Юзабилити-тестирование
- Сервисный дизайн
- Формы и UX-исследования
- Бонус-модуль. Кейс по сервисному дизайну
- Бонус-модуль. Проектирование CRM-систем
- E-commerce
- UI или визуальная концепция
- Бонус-модуль. Дизайн-системы и паттерны
- Мобильный UX/UI
- Текст в интерфейсе
- Бонус-модуль. Анимация элементов интерфейса
- Бонус-модуль. Проектирование для юридических лиц
- Дизайн на основе данных
- Бонус-модуль. A/B-тесты
- Бонус-модуль. Работа над проектом
- Успешная презентация
- Бонус-модуль. UX + Agile
- Карьера в UX
Дополнительные курсы
- Сервисный дизайн
Вы научитесь создавать сложные интерфейсы и сервисы на основе пользовательских исследований. Узнаете, как управлять продуктом и корпоративными сервисами.
- Что такое сервисный дизайн
- Роль сервисного дизайнера
- Виды Customer Journey Map
- Измерения пользовательских путей
- Фиджитал-интерфейсы
- Принципы вовлечения пользователей
- Сервисные слои
- Механики удержания
- Бонус-модуль. Мотивы перехода
- Принцип MAYA
- Service Design Blueprint
- Проектирование через противоречия
- Employee Experience Frame
- Сервисная лаборатория
- Инструменты развития сервисного мышления
- Продуктовый дизайнер
Вы научитесь продумывать бизнес-стратегию, работать с IT-командой, проводить исследования и проектировать дизайн-системы.
- Введение
- Предпроектная работа
- Исследования
- Базовое проектирование
- Специфика платформ
- Продвинутое проектирование
- Бонус-модуль. Аптечка продуктового дизайнера № 1
- Дизайн-теория
- Дизайн-система
- Анимации
- Бонус-модуль. Аптечка продуктового дизайнера № 2
- Работа в команде
- Бонус-модуль. Аптечка продуктового дизайнера № 3
- Передача в разработку
- Работа с готовым продуктом
- Бонус-модуль. Аптечка продуктового дизайнера № 4
- UX-аналитика для продуктового дизайнера
Научитесь собирать данные сайтов и мобильных приложений, проводить интервью и юзабилити-тесты. Сможете проверять гипотезы — и улучшать продукт на основе грамотной аналитики.
- Концепции и стратегии развития digital-продукта
- Data-исследования
- UX-исследования
- Формирование и проверка гипотез
Инструментальные курсы
- Photoshop с нуля
Вы научитесь работать в Adobe Photoshop с изображениями, текстом и композицией. Освоите одну из самых востребованных программ для дизайнеров и сможете создавать профессиональные макеты, которые понравятся заказчикам.
- Введение в Photoshop
- Инструменты
- Работа с файлами и изображениями
- Принципы работы со слоями и масками
- Бонус-модуль. Выделения и маски
- Эффекты
- Продвинутые приёмы обтравки и ретуши
- Принципы построения растровых изображений
- Бонус-модуль. Как освоить Pen tool
- Коллажирование для создания Key-Visual
- Бонус-модуль. Причиняй добро
- Бонус-модуль. Оригинальные мемы для социальных сетей
- Principle
Научитесь добавлять анимацию в макеты и создавать интерактивные прототипы в программе Principle.
- Введение.
- Анимация и её настройки.
- Скролл, драг и пэйдж.
- Управление анимацией при помощи драйверов.
- Разбор проектов из практики AIC.
- Импорт в рабочий прототип или видео.
Спикеры:
Сергей Попков
Шеф-дизайнер, сооснователь AIC и Skillbox
20+ лет в дизайне. Программный директор Skillbox. Вместе с командой AIC проектирует сайты и мобильные приложения для «МТС», «ВТБ», «Сбера», «Госуслуг», «Азбуки вкуса», Simplewine, «Ашана», «Дом.рф», «Мираторга» и других крупнейших компаний.
Лена Куликова
Руководитель направления продуктового и сервисного дизайна «Райффайзена»
Саша Вязовик
UX Specialist в AIC
Даша Прокуда
Ведущий UX-дизайнер Сбербанка, СSS Awwwards
Гриша Коченов
UX-визионер AGIMA.
И др.
Сертификат Skillbox
Подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Отзывы об обучении в Skillbox доступны на сайте.
2 место. Курс «Факультет дизайна интерфейсов (UX/UI) от GeekBrains»
Цена: Рассрочка до 36 месяцев — от 4 823 ₽ / мес
Ссылка на сайт: https://gb.ru/geek_university/interface-design
Вы научитесь проектировать дизайн интерфейсов, удобных для пользователя и эффективных для бизнеса. А ещё — навсегда попрощаетесь с рутиной, откроете для себя новое творческое направление с чёткими перспективами роста и сможете работать из любой точки мира.
- 15 месяцев, 2-3 занятия в неделю
- Диплом, 4 работы в портфолио
- Трудоустройство после обучения.
UX/UI-дизайнер проектирует взаимодействие пользователя с сайтом, приложением или сервисом. Он создаёт визуальные элементы, систему и прототип интуитивно понятного интерфейса.
Кому подойдет курс:
- Тем, кто хочет освоить творческую профессию с нуля
Вы получите все необходимые инструменты для быстрого старта в профессии UX/UI-дизайнер, научитесь мыслить и действовать креативно и соберёте портфолио, которое впечатлит работодателей. - Тем, кто хочет сменить рутину на креативные задачи
Вы освоите востребованную профессию дизайнера интерфейсов и получите новые возможности для реализации идей. Научитесь проводить исследования, работать с Tilda и сможете создавать крутые интерфейсы с нуля, опираясь на опыт пользователей. - Тем, кто хочет стать фрилансером и работать на себя
Вы узнаете, как разрабатывать цифровые продукты от идеи до готового макета, разберетесь в бизнес-требованиях, сможете проводить исследования и работать с гипотезами. А еще – находить клиентов и работать без офиса из любой точки мира.
Программа обучения:
- Основы дизайна. Погружение в профессию
Вы познакомитесь с ключевыми инструментами проектирования и дизайна интерфейсов, получите представление о визуальной коммуникации и научитесь применять её на практике. Создадите работы в Figma и Adobe Illustrator и потренируетесь в оформлении портфолио.
- Вводный вебинар
- История и основные принципы дизайна
- Miro
- Аccessibility
- Командная работа
- Типографика и композиция в вебе. Расширенный курс
- Figma: от проектирования к прототипированию
- Adobe Illustrator для UX и веб-дизайнеров
- Рефлексия. Работа с портфолио.
- Погружение в UI
Вы углубитесь в UI — разработку веб- и мобильных интерфейсов. Научитесь создавать веб-сервисы в Тильде и верстать. Создадите веб-сервис и его адаптивные версии.
- Введение в дизайн цифровых продуктов
- Основы вёрстки для UI-дизайнера
- Онлайн-конструкторы сайтов: Tilda
- Рефлексия. Работа с портфолио.
- Погружение в дизайн цифровых продуктов
В этой четверти вы познакомитесь с особенностями дизайна интерфейсов и создадите прототипы интерфейсов для мобильного, десктоп- и веб-приложения.
Итоги четверти: научитесь работать с Adobe Photoshop и After Effects и управлять проектами.
- Адаптивный дизайн + веб-приложение
- Мобильное приложение
- Десктоп приложение
- Adobe After Effects. Базовый
- Менеджмент проекта
- Adobe Photoshop. Основы. Интерактивный курс
- Рефлексия. Работа с портфолио.
- Погружение в UX. Командная работа
Вы разделитесь на команды, выберете проект и отработаете в нем все этапы разработки цифрового продукта: от идеи до макета. Разберетесь в бизнес-требованиях и документации, научитесь проводить исследования, формировать гипотезы и проверять их.
Итогом работы вашей команды под руководством ментора станет прототип сервиса на основе данных исследования и требований заказчика.
- Брифинг + игра в бриф
- Исследования
- Метрики
- Формирование низкодетализированного прототипа
- Промежуточная защита
- Интерактивный курс
- Поиск работы
- Формирование финального прототипа
- Защита.
Вас будут обучать топовые эксперты
Евгений Плужников
Старший продуктовый дизайнер в ЛитРес, куратор факультета UX/UI
Был дизайнером в компании «Алмаз-Антей», также работал с облачными операционными системами, системами для удалённой работы и агротехническим мониторингом.
Мария Чугрина
Директор по рекламе в ГК «ХимАльянс»
Более 8 лет опыта в графическом дизайне: работала с Vitra, Mercedes-Benz, Unilever.
Сергей Чирков
Основатель CHYRKOV studio
В 2018 году студия заняла первое место в рейтинге Рунета «Лучшие digital-студии в сфере туризма». Креативный директор Intourist Thomas Cook.
И др.
Вы получите диплом о профессиональной переподготовке и электронный сертификат, которые можно добавить в портфолио и показать работодателю.
3 место. Курс «ux/ui-дизайнер от contented»
Цена: Рассрочка на 24 месяца — от 4 400 ₽ / мес
Ссылка на сайт: https://contented.ru/edu/ux-ui-designer
Научитесь создавать пользовательский опыт мирового уровня и начните карьеру в продуктовом дизайне.
За 9 месяцев обучения вы:
- получите инсайты от ведущих компаний cuberto, vk, ozon
- научитесь создавать интерфейсы для веб и мобильных приложений
- пройдете удаленную стажировка в рамках обучения
- получите помощь в трудоустройстве от карьерного центра
- узнаете, как решать проблемы бизнеса с помощью ux/ui дизайна
- соберёте портфолио по итогам обучения.
Обучение ориентировано на практику и проходит в сопровождении наставников. к концу обучения на курсе вы получите портфолио начинающего продуктового дизайнера: от простых сайтов до интерактивных приложений и презентаций по ux-исследованиям, которые можно показывать работодателям.
Чему Вы научитесь:
- проводить ux-исследования и выбирать правильный метод
- научитесь подготавливать дизайн для передачи в разработку
- создавать пользовательские сценарии взаимодействия через customer journey maps
- измерять качество взаимодействия с интерфейсом с помощью продуктовых метрик
- создавать дизайн-системы на основе базовых элементов
- создавать удобные и современные интерфейсы
- использовать принципы графического дизайна
- создавать и защищать дизайн-концепции
- раскрывать свои идеи в редакторе figma
- создавать интерактивные прототипы.
Кураторы и преподаватели:
- Роман Храмов
cооснователь cuberto, куратор направления дизайна интерфейсов - Юрий Ветров
director of brand & digital cx department в райффайзенбанк, ex-design director в vk - Митя Осадчук
creative director в vk - Ксения Стернина
head of ux research в arrival, ex-ux research director в vk - Мария Вереина
руководитель сx-отдела в ozon.
И др.
Программа обучения:
- основы дизайна интерфейсов
- figma
этот инструмент стал одним из основных для ux/ui-дизайнеров по всему миру. мы научим вас использовать его так, чтобы не возникало никаких вопросов при проектировании интерфейсов - базовый курс по дизайну
вы познакомитесь с основными понятиями и принципами дизайна, которые лежат в основе любого изображения и макета, будь это одностраничный лендинг, графика для коммуникации бренда или многоэкранное мобильное приложение.
все теоретические темы будут закрепляться небольшими практическими заданиями. параллельно с прохождением теории вы сделаете сайт, в котором используете полученные знания на практике.
- методика проектирования интерфейсов
- дизайн интерфейсов
вы пройдете через все этапы проектирования интерфейсов, как это делают в лучших продуктовых компаниях и закрепите на практике полученные знания и навыки дизайнера интерфейсов - ux-исследования
вы научитесь изучать поведение, цели и мотивацию пользователей, чтобы создавать качественный продукт, который отвечает потребностям аудитории без лишних затрат на разработку.
- специализация на выбор + диплом
- дизайнер мобильных приложений
в рамках специализации вы изучите особенности дизайна интерфейсов мобильных приложений, подготовите дизайн концепцию и создадите проект готовый к передаче в разработку. по итогам модуля вы сможете презентовать проект в своем портфолио - дизайнер веб-интерфейсов
цель модуля — подготовить вас к работе в агентстве/студии на позиции веб-дизайнера. вы научитесь создавать эффективные посадочные страницы с точки зрения пользовательского опыта и маркетинга, а также проводить тестирование и аналитику. в рамках модуля вы создадите проект для своего портфолио - дипломный проект
вы получаете бриф на продуктовую задачу. это может быть дизайн интерфейса сайта, приложения или внутреннего сервиса организации. вашим клиентом выступает одна из продуктовых компаний, которая дает обратную связь по вашему дипломному проекту. по результатам этой работы вы можете попасть на собеседование в эту компанию.
По итогам обучения вы получите официальные документы о вашей подготовке.
Курс «UX/UI дизайн от БВШД»
Цена: 410 000 руб.
Ссылка на сайт: https://britishdesign.ru/courses/ux-ui/
Программа поделена на 4 секции, в каждой из которых будет использован свой фреймворк — набор уникальных инструментов, используемый ведущими мировыми компаниями для создания дизайна продуктов. Программа ориентирована на подготовку абитуриентов к работе в ведущих компаниях в сфере дизайна. Регулярное взаимодействие с профессионалами разных профилей позволяет скорректировать карьерную стратегию для дальнейшего успешного трудоустройства.
Важной частью обучения UX дизайну является погружение учащихся в актуальную производственную среду. Для этого будут организованы специальные экскурсии, знакомящие студентов с участниками рынка и актуальными бизнес-процессами.
Курс занятий дает не только полезные знания и навыки, но и знакомит студентов с общепрофессиональными компетенциями, необходимыми для полноценного карьерного развития.
Все преподаватели являются практикующими лидерами индустрии, лауреатами профессиональных конкурсов и создают дизайн продуктов с миллионными индексами MAU (monthly active users).
Истории успеха выпускников доступны на сайте.
Курс «UX-UI дизайн от Российский Государственный Университет им. А.Н. Косыгина»
Цена: 144 000 руб.
Ссылка на сайт: https://1dizain.ru/ux-ui-dizajn
- Длительность обучения – 9 месяцев.
- Государственный экзамен – работа с вашим первым заказчиком.
- Диплом о профессиональной переподготовке.
Учебный план:
Предметы, обязательные для посещения — 252 часов.
Факультативные дисциплины – бесплатно – 120 часов.
- Введение в специальность
- Основы UI. Типографика. Bootstrap 4. Эстетика. Спецификация цвета в Web среде. Основы работы с графикой.
- Основы UX. Планирование и подготовка к проектированию. Исследования. Детализация проектов. User Journey Mapping. Гештальт принципы в UX. Основные законы проектирования интерфейсов. Проектирование под разные форматы устройств. Цифровой этикет. Методологии разработки. Дизайн системы. Атомарный дизайн.
- UX-UI дизайн. Появление и разделение UX и UI. Вводный курс по проектированию проекта
- Верстка HTML страниц. Прототипирование html страниц на CSS фрэймворке Twitter Bootstrap. Валидация html страниц (проверка правильности написания html кода). Инструмент Slice. Работа с PSD макетом. Верстка html страницы
- Основы CSS верстки. Стили и свойства объектов. Позиционирование блоков. Спрайты.
- Программирование. Javascript. Основы работы с CMS,Git.
- Анимация. Основы анимации в web. Разработка анимационной стилистики.
- Инструменты прототипирования. Инструменты продвинутого дизайна и скоростного прототипирования: Figma, MoqUps. Инструменты детализированного прототипирования: Axure,ProtoPie.
- Adobe Photoshop СС
- Adobe Illustrator 2000-18
- Индивидуальные занятия по дипломному проектированию
Дополнительные дисциплины:
- Курсы рисунка
- Курсы живописи
- Композиция
- Цветоведение
- Логотип и фирменный стиль.
Курс «Дизайнер интерфейсов от Школа анализа данных»
Цена: 136 000 ₽
Ссылка на сайт: https://practicum.yandex.ru/interface-designer/
- Актуальная теория и практика от экспертов индустрии
- 6 проектов в портфолио: мобильные и веб-приложения
- Рука об руку с командой сопровождения
- Через 8 месяцев — уровень младшего специалиста
- Помогаем с трудоустройством.
UX/UI-дизайнер — специалист, который создаёт пользовательский интерфейс. Он разрабатывает внешний облик сайтов и мобильных приложений, проектирует пользовательский опыт, проводит исследования и анализирует целевую аудиторию. Его задача — облегчить взаимодействие пользователя с цифровыми продуктами в интернете.
Что вы будете делать, когда станете дизайнером интерфейсов:
- Исследовать конкурентов, целевую аудиторию, её привычки, работать с гипотезами.
- Тестировать гипотезы.
- Продумывать пользовательские сценарии, делать интерфейс интуитивно понятным.
- Проектировать визуальную часть сайтов, мобильных приложений и сервисов.
- Делать анимированные прототипы и тестировать с пользователями свои решения.
Программа курса:
- Основы работы UX/UI-дизайнера
Вводная часть — возможность прожить один день из жизни дизайнера интерфейсов. Вы узнаете, как он рассуждает и какие задачи решает, а ещё погрузитесь в Figma — найдёте и исправите ошибки, попробуете самостоятельно спроектировать несколько экранов.
- Основы
- Интерфейс
- Введение в UI
Этот модуль поможет вам приобрести дизайнерскую насмотренность и набить руку в решении задач, с которыми каждый день сталкивается дизайнер интерфейсов.
Вы освоите базу, которая поможет проектировать крутой визуал для ваших проектов. Познакомитесь с Photoshop, Miro и другими инструментами, которые могут пригодиться в работе дизайнера. Также вы продолжите глубже изучать Figma: все проекты вы будете выполнять именно в этом редакторе. Вы научитесь работать в нём быстро и эффективно, применять горячие клавиши, освоите ряд полезных функций и плагинов. Узнаете о концепции атомарного дизайна, освоите базовые законы типографики, композиции и колористики, научитесь редактировать изображения, начнёте работу с модульными сетками и графическими материалами.
- photoshop
- miro
- figma
- типографика
- колористика
- композиция
- сетки
- адаптивный дизайн
- насмотренность
- тайм-менеджмент
- Введение в UX
Здесь мы перейдём от формы к содержанию. Вы узнаете, как работают дизайнерские агентства и студии, и на примере нескольких реальных проектов пройдёте полный цикл дизайн-процесса — от уточнения брифа заказчика и создания визуальной концепции до тестирования макета и его передачи в разработку.
Вы попробуете себя в роли UX-исследователя и проведёте UX-аудит реального приложения, создадите мобильное приложение и веб-сервис. В этом модуле вас также ждёт командный спринт — вместе со своими однокурсниками вы попробуете исследовать и решить одну из вечных проблем человечества.
За этот модуль вам предстоит освоить следующие навыки:
- Взаимодействие с заказчиком.
- Исследование аудитории (CustDev).
- Использование фреймворка JTBD.
- Работа с гипотезами.
- Проектирование интерфейса (UX).
- Тестирование на реальных пользователях.
- Отрисовка интерфейса (UI).
- Передача макета в разработку.
Кроме того, вы научитесь адаптировать дизайн для разных типов устройств и познакомитесь с инструментами для работы с анимацией. Также в этом блоке мы продолжим работать над вашими софт-скилами. Поговорим о том, как отстаивать свои решения и работать с фидбэком заказчика.
- Дизайнер в продуктовой команде
В этом модуле мы расскажем, каково это — работать в крупных российских и международных IT-компаниях, и объясним, как новому дизайнеру влиться в этот процесс.
Вас ждёт:
- Знакомство с продуктовыми командами, их устройством и процессами.
- Работа с реальной дизайн-системой.
- Введение в продуктовую аналитику.
- Знакомство с разными бизнес-моделями цифровых продуктов.
- Имитация реальных рабочих ситуаций, отработка действий в условиях ограниченного времени и ресурсов.
- Дипломный проект
Итоговый проект нужен, чтобы подтвердить ваши знания и умения.
Здесь не будет теории и домашних заданий — только асфальт суровой реальности. Клиентский бриф, жёсткие сроки и необходимость показать всё, на что вы способны. - Программа трудоустройства (по желанию)
После получения диплома на основной программе вы сможете присоединиться к программе трудоустройства, которая длится две недели. Вы научитесь оформлять портфолио, составлять резюме, будете искать вакансии, писать сопроводительные письма и проходить собеседования.
А мы поможем и будем сопровождать вас до получения оффера.
Вы получите Диплом о профессиональной переподготовке и 6 проектов, которые вы сможете положить в портфолио.
Отзывы об обучении доступны на сайте.
Курс «UX/UI дизайн от Центр компьютерного обучения «Специалист» при МГТУ им.Н.Э.Баумана»
Цена: разная стоимость
Ссылка на сайт: https://www.specialist.ru/section/ux-ui-design
UX/UI-дизайн — это направление дизайна, которое занимается проектированием пользовательского интерфейса продукта и опыта его использования.
UX-дизайнер (англ. user experience — пользовательский опыт) анализирует информацию о пользователях, их типичном поведении и психологии, и на основе этого анализа создает прототип решения дизайна интерфейса.
UI-дизайнер (англ. user interface — пользовательский интерфейс) визуализирует разработанный UX-дизайнером прототип и стремится создать визуально привлекательный интерфейс.
UX/UI-дизайном может заниматься один универсальный сотрудник, а могут два разных участника команды и больше.
UX/UI-дизайнер — одна из самых востребованных digital-профессий. Результат его грамотной работы создает положительный клиентский опыт, поэтому бизнес готов «охотиться» за перспективными кандидатами. Профессия постепенно приходит на смену веб-дизайну, предлагая более продвинутые инструменты для решения бизнес-задач.
Вы научитесь:
- основам веб-дизайна, UX/UI;
- работе с растровой графикой в Adobe Photoshop;
- проводить юзабилити-тестирование и писать пользовательские сценарии;
- проектировать удобные интерфейсы;
- создавать дизайн интерфейсов в Adobe XD и Sketch;
- создавать лендинги в Tilda;
- работать в Figma и использовать другие инструменты макетирования;
- использовать инструменты верстки HTML и CSS;
- представлять работу заказчику так, чтобы не вносить сотню изменений после.
Курсы:
- UX/UI — дизайнер. Разработка веб — интерфейсов с использованием Figma 2.0
- Веб — дизайнер со знанием юзабилити (UX/UI)
- Веб – дизайнер
- Веб — дизайнер + Usability
- Создание лендингов в конструкторе «Тильда»
- HTML и CSS. Уровень 1. Создание сайтов на HTML 5 и СSS 3
- Adobe Photoshop CC для MAC и Уровень 1. Растровая графика
- Веб — дизайн. Визуальное оформление и верстка сайтов
- Юзабилити сайтов. Проектирование веб – интерфейсов
- Figma для UI/UX дизайнера
- Дизайн интерфейсов в программе Adobe XD
- Дизайн интерфейсов в программе Sketch
- Adobe Animate 2020. Анимация и баннеры
- HTML и CSS. Уровень 2. Углубленный CSS и вёрстка макета
- HTML и CSS. Уровень 3. Продвинутые методологии и инструменты верстки
- Основы дизайна
- Adobe Illustrator CC/CS6 для MAC и Уровень 1. Основы работы с AI
- Adobe Illustrator CC/CS6 для MAC и Уровень 2. Углубленные возможности
- Визуальные коммуникации в дизайне.
Курс «UX/UI Design от DesignLab»
Бесплатно
Ссылка на сайт: https://www.youtube.com/playlist?list=PL4D4ciWjcTFy59b1tXBAjhnNYP4fLoyVc
Видеоуроки:
- Описание курсов UX/UI Design.
- Введение в UX/UI Design.
- Research
- Виды сайтов, User Flow
- User Flow
- Usability
- Wireframes
- Создаю Wireframe главной, корзины и попап.
- Подготовка к UI.
- Создаем UI главной страницы.
- 7 правил красивого дизайна.
- Создаю UI корзины
- Создаю UI страницы «О нас».
- Создаю UI страницы «Контакты».
- Мокап, Портфолио.
- UI мобильной версии главной страницы.
- UI мобильной версии: корзина, «гамбургер».
- Деньги и дизайн, где найти клиентов?
- Эффекты, раскладываю по папкам слои Главной страницы
- Философия дизайна.
- Design Kit.
Курс «UI / UX от request»
Цена: 8 000 ₽ — 80 000 ₽
Ссылка на сайт: https://requestdesign.ru/obuchenie-ui-ux-dizajnu/
- Обучение web-дизайну по авторской методике
- Практика на реальных проектах
- Топовое портфолио
- Разработка структуры сайта с нуля.
Для кого:
- Если вы хотите создавать волшебный дизайн, а не рядовые макеты в конвейерном формате
- Если у вас крепкие амбиции
- Если вы свободны от предрассудков и стереотипного мышления
- Если вам не дает покоя жажда к прекрасному
- Junior и Middle дизайнерам.
Чему Вы научитесь:
- Основам веб-дизайна и UX/UI
Познакомитесь с трендами веб-дизайна, с типографикой, научитесь разрабатывать адаптивные версии сайтов - Создавать свой стиль с нуля
С самого начала вы начнёте осваивать основные инструменты дизайнера на собственных проектах - Проводить анализ аналогов
Научитесь понимать является ли сайт простым, удобным, понятным, красивым и самое главное — продающим - Авторским подходам от лидеров рынка
Развитие вкуса и насмотренности посредством анализа. - Проектированию архитектуры сайта
Научитесь создавать прототип будущего сайта и разрабатывать карту сайта - Работать в Figma на профессиональном уровне
Мы научим вас всему функционалу Figma и другими инструментами для разработки дизайна.
Курс «Профессия UX/UI‑дизайнер от Айтилогия»
Цена: 95 000 ₽
Ссылка на сайт: https://itlogia.ru/uxui
Вы научитесь разрабатывать современные сайты и интерфейсы, удобные для пользователей и решающие задачи бизнеса. Освоите востребованную и высокооплачиваемую профессию и начнёте зарабатывать в перспективной сфере.
- 7 месяцев
- Онлайн, по записанным видео урокам, с проверкой домашек и постоянной поддержкой наставников
- Выход на фриланс в середине обучения + помощь в трудоустройстве в компании и студии.
UX/UI-дизайнер проектирует эффективное взаимодействие пользователя с сайтом, приложением или сервисом. Он проводит анализ поведения пользователей и постоянно улучшает продукт, делает его эстетичным, удобным и понятным и помогает пользователям достичь нужной цели.
На курсе в Айтилогии вы с нуля за 7 месяцев освоите востребованную профессию UX/UI дизайнер. Обучение проходит в сопровождении наших опытных и практикующих наставников-дизайнеров. За время обучения вы создадите сильное, большое и разнообразное портфолио с интересными проектами, которые с гордостью будете презентовать заказчикам и работодателям.
Кому подойдёт этот курс:
- Тем, кто хочет сменить профессию
Программа курса адаптирована для начинающих. Вы с полного нуля освоите профессию UX/UI-дизайнера и начнете работать на фрилансе, в компании или в студии - Начинающим UX/UI‑дизайнерам
Создадите сильные проекты для портфолио под руководством опытных наставников, систематизируете знания и восполните пробелы, сможете устроиться на работу и брать дорогие заказы благодаря полученным знаниям - Веб-дизайнерам
Вы подниметесь на новый уровень благодаря новым знаниям и навыкам по UX, усилите и разнообразите своё портфолио, научитесь разрабатывать приложения, расширите и повысите квалификацию.
Программа курса:
- Предобучение
- Программы и сервисы для работы веб-дизайнера
- Рекомендации лучших книг для погружения в профессию, которые уже можно читать
- Советы по эффективному обучению и получению максимума пользы от курса
- Особенности и разница между Figma и Photoshop
- и другие полезные уроки
- Погружение в профессию
- Знакомство с автором курса
- Постановка целей на время обучения
- Погружение в профессию UX/UI дизайнер
- Задачи и миссия UX/UI дизайнера
- Рабочие инструменты UX/UI дизайнера
- Хакнем Adobe Photoshop
- Особенности Adobe Photoshop для дизайнеров
- Освоение всех нужных инструментов
- Работа с изображениями и файлами
- Слои и маски
- Ретушь
- Цветокоррекция
- Обтравка изображений
- Фишки и лайфхаки
- Прием коллажирования
- Работа над первыми интересными проектами для портфолио
- Figma: Base
- Установка программы, регистрация и настройка
- Разбор областей для работы
- Шаринг и экспорт
- Организация проектов
- Изучение работы каждого инструмента программы
- Особенности работы с изображениями
- Просмотр проектов и прототипов
- 20+ крутых фишек программы
- Отрисовка иконок и иллюстраций
- Прокачка креативности в ходе выполнения заданий
- Работа над проектами для портфолио
- Figma: Professional
- Система сеток
- Комьюнити
- Работа с Constraints
- AutoLayout на практике
- Components: создание, настройка и использование
- Ускорение работы с Variants
- Стили
- Плагины
- Работа над проектами для портфолио
- Стили и тренды. Референсы и поиск идей
- Стили в веб-дизайне
- Актуальные тренды в дизайне
- Развитие насмотренности
- Работа с референсами
- Поиск и генерация идей
- Секретные уроки
- Сайты и их особенности
- Типология сайтов
- Этапы разработки дизайна сайтов
- Секреты и тонкости создания главных экранов
- Формула идеального лендинга
- Особенности e-commerce сайтов
- Работа над проектами для портфолио
- Теория и практика создания идеального веб-дизайна
- Типографика и работа с текстом
- Типология сеток и выбор их для проекта
- Создание грамотной и удачной композиции
- Тонкости создания удобных и красивых элементов интерфейса
- Работа с цветом
- Правила работы с графикой и секреты подбора
- Секретные уроки
- Работа над проектами для портфолио
- Портфолио: Start
- Площадки для размещения портфолио
- Особенности каждой площадки
- Регистрация и заполнение профилей
- Искусство презентации кейсов
- Оформление в портфолио всех проектов, выполненных в предыдущих модулях
- Старт в профессии: работа на фрилансе
- Особенности фриланса, плюсы и минусы
- Все способы поиска клиентов
- Оценка стоимости и сроков реализации проекта
- Проекты, за которые не нужно браться
- Правильные отклики на проекты
- Как запустить сарафанное радио
- Как сделать клиентов постоянными
- Форс-мажоры и как из них выйти
- UX/UI-дизайн: основы
- Основы и принципы UX и UI дизайна
- Основы юзабилити
- Законы интерфейсов
- Подходы к проектированию
- Правила проектирования форм
- Работа над проектами для портфолио
- UX: проектирование, аналитика, исследования
- Анализ продукта и конкурентов
- Исследование аудитории
- Построение Sitemap
- UX-исследования
- User Flow
- Метод персон
- JTBD
- CJM
- Брифинг с клиентом
- UX-копирайтинг
- Разработка интерактивных прототипов
- Тестирование
- Секретные уроки
- Работа над проектами для портфолио
- UI: идеальный визуал
- Работа с визуальными концепциями
- Создание UI-kit
- Визуальное оформление сайтов и использованием принципов создания идеального дизайна
- Работа с дизайн-системами и библиотеками
- Работа над проектами для портфолио
- Адаптивный дизайн
- Важность адаптивности дизайна
- Сетки для адаптивов
- Правильная адаптация контента
- Секреты и фишки быстрого адаптива
- Подготовка материалов для передачи в разработку
- Презентация проекта
- Секреты успешной презентации
- Проведение презентации
- Передача файлов клиенту
- Форс-мажоры на презентации
- WOW: Анимация!
- Принципы создания анимации
- Эффектная анимация в Figma
- Анимация интерфейса
- Параллакс-эффект
- Создание впечатляющих анимаций, разных по уровню сложности
- Работа над проектами для портфолио
- Мобильные приложения
- Специфика разработки мобильных приложений
- Работа с гайдлайнами iOS и Android
- Разработка приложения для портфолио
- Портфолио: Level Up
- Особенности презентаций многостраничных сайтов
- Особенности презентаций UX-решений, аналитики и т.д.
- Оформление в портфолио всех проектов, выполненных в предыдущих модулях
- Дипломный проект
В данном модуле вы с нуля выполните дипломный проект, применяя знания и навыки, которым обучились в ходе курса, и пройдете через все этапы разработки проекта самостоятельно, а также оформите кейс дипломного проекта для Behance. На дипломном проекте у вас будет целых 2 живых урока с Ольгой Черновой, в ходе которых вы презентуете ваш проект и свои решения, а Ольга даст вам рекомендации по улучшению самого проекта, а также кейса. Вы внесете правки под руководством наставников и опубликуете достойный дипломный проект на Behance.
После завершения учебной программы вы получаете сертификат, который приложите к своему портфолио.
После окончания курса с вами будет работать карьерный консультант Айтилогии и будет всячески помогать вам с трудоустройством в компании. А в середине курса у вас будет модуль по заработку на фрилансе, чтобы вы могли зарабатывать уже во время обучения.
Отзывы об обучении доступны на сайте.
Курс «UX/UI-Дизайнер от Pentaschool»
Цена: 65 000 ₽
Ссылка на сайт: https://pentaschool.ru/program/ux-designer
Создайте удобные интерфейсы под руководством международных экспертов, соберите портфолио и начните карьеру в перспективной сфере.
- Личный ментор
Будет помогать вам на протяжении всего процесса обучения - Сообщество
Участвуйте в вебинарах, воркшопах, разборах кейсов - Разборы работ
Комментируйте работы других участников вместе с экспертом - Доступ к видео
навсегда после успешного прохождения курса - Обучение в удобное время
- Обратная связь
Получайте индивидуальные рекомендации от экспертов.
UX/UI‑дизайнер проектирует дизайн интерфейсов сайтов и приложений. В работе он тесно взаимодействует с командой разработчиков. Каждый проект UX/UI‑дизайнера строится на пользовательском опыте — готовый продукт должен быть удобным и понятным в использовании, а также решающим задачи бизнеса.
По итогам этого курса вы научитесь:
- Разрабатывать грамотный дизайн веб‑интерфейсов и мобильных приложений
- Работать в редакторе Figma
- Собирать web‑страницы в конструкторе Tilda на продвинутом уровне
- Готовить фотоконтент для сайтов и приложений в Adobe Photoshop
- Делать интерактивные UX/UI‑прототипы
- Проводить анализ пользовательского поведения
- Готовить ТЗ для разработчиков цифровых продуктов.
Преподаватели:
- Мария Николава
Руководитель отдела дизайна в Peter Partner
Опыт работы в сфере дизайна — 11 лет - Павел Ярец
Продюсер Digital Media OKTÅEDER
Опыт в дизайне 15 лет - Сергей Непримеров
Product designer в Reliz ltd
Опыт в сфере дизайна 7 лет. - Святослав Трипольский
CEO веб-студии We Make Digital
Опыт работы с Тильдой — 4 года
Опыт в сфере веб-разработки/веб-дизайна — 13 лет - Алексей Митин
UI/UX дизайнер и проверяющий преподаватель
Создает веб-интерфейсы, проводит UX-исследования. Есть опыт в создании анимаций и прототипировании. Работал с мобильными приложениями по гайдлайнам IOS / Android. Работает в программах: Figma, Adobe After Effects, Zeplin, Miro, Jira. - Вероника Полякова
Ведущий UI/UX дизайнер в Сбербанке (дивизион внешнеэкономического развития)
Опыт работы в сфере UI/UX — 14 лет - Илья Наринский
Арт-директор рекламы, Яндекс
Дизайнер и арт-директор. Самостоятельно или с командой создает сайты, приложения, айдентику. Настраивает продуктовые процессы, руководит дизайнерами, менеджерами и разработчиками. - Мария Дорофеева
Product owner в Яндекс. Недвижимость и Яндекс. Аренда, ранее развивала Госуслуги и Delivery Club - Анастасия Сильвестрова
Аналитик-исследователь Delivery Club.
Программа:
- Основы дизайна интерфейсов
Вы сделаете свои первые шаги в освоении профессии UX/UI‑дизайнера, научитесь анализировать удобство интерфейсов и создадите прототипы основных страниц сайта интернет-магазина в редакторе Figma. - Дизайн сайтов
Вы приступите к разработке UI‑дизайна страниц интернет‑магазина и разработаете кликабельный прототип, а также научитесь работать в конструкторе сайтов - Дизайн сайтов на Tilda
В этом блоке вы изучите возможности конструктора Tilda и научитесь работать в нём на продвинутом уровне. Вы создадите 3 проекта (лендинг, многостраничный сайт, интернет-магазин), настроите их и подготовите к запуску. - Дизайн мобильных приложений
Вы научитесь проектировать удобный дизайн мобильных приложений и изучите рекомендации по созданию приложений от Google и iOS. По итогу вы разработаете собственный дизайн приложения с анимированным интерфейсом. - UX-исследования и аналитика
Вы узнаете, как проводить предпроектные исследования, как определять целевую аудиторию и выполнять анализ конкурентов. Вы познакомитесь с существующими методами исследований, научитесь составлять основные пользовательские сценарии и анализировать пользовательский фидбек, а также проведете исследование работающего продукта. - Личный бренд дизайнера
Из этого блока вы узнаете, как сформировать личный бренд, как определить свои сильные стороны и преимущества перед конкурентами, как взаимодействовать с заказчиками и как организовать свою деятельность. Под руководством профессионалов вы оформите портфолио и составите свой прайс-лист.
Отзывы студентов:
Алена Савинова
«Я довольна прохождением курса в академии Pentaschool. Хочу отметить, что все информация в уроках раскрытая и понятная, что позволяет без проблем закрепить полученные знания в практических заданиях, а обратная связь по выполненным заданиям достаточно подробная. Так же считаю огромным ПЛЮСОМ связь с преподавателем, который незамедлительно и четко отвечает на заданные вопросы, когда они появляются, или объяснение некоторых моментов. Это очень здорово! Спасибо!»
Мехельсон Анна
Менеджер, Москва,
«Учиться не всегда было просто из-за моей жизненной ситуации, так как у меня очень плотный график на работе, но с поддержкой команды академии мне удалось совместить учебу и работу. Хочу поблагодарить нашего ментора за классное сопровождение. Она много помогала с организацией учебного процесса, с закрытием хвостов, и решением вопросов, связанных с защитой диплома.»
Ваши навыки по итогу обучения:
- Знаю, как создать интерфейс сайтов и приложений, который будет удобен и понятен пользователям.
- Разбираюсь в основах композиции, типографики и цвета.
- Умею создавать интерактивные UX/UI-прототипы.
- Знаю, где находить клиентов и как вести работу над проектами.
- Умею собирать качественные сайты на Tilda и готовить их к запуску.
- Понимаю, как исследовать пользовательское поведение, определять целевую аудиторию и анализировать конкурентов.
- Создаю анимированные интерфейсы в Figma.
- Владею навыком подготовки фотоконтента для сайтов.
По итогу обучения вы получите сертификат академии дизайна Pentaschool.
Курс «UI/UX дизайнер от Игорь Джазов»
Цена: $248 / мес
Ссылка на сайт: https://designer.jazov.com/
За 65 дней, при поддержке наставника, ты неизбежно создашь сильное портфолио ui/ux-дизайнера: дизайн веб-сервиса и мобильного приложения.
На курсе Вы научитесь:
- Проводить брифинг, генерировать идеи, разрабатывать user journey map, информационную архитектуру
- Проектировать удобные интерфейсы: тестировать гипотезы и создавать интерактивные прототипы
- Разрабатывать дизайн мобильного приложения под iOS. Создавать анимации
- Проводить юзабилити-тестирование и аудит
- Дорабатывать интерфейс на основе данных веб-аналитики
- Презентовать проект заказчику. Взаимодействовать с разработчиками.
Программа курса:
- Софт ui/ux дизайнера
Нарисуете дизайн веб-сайта. Освоите самые современные и востребованные инструменты UI/UX дизайнера на практике шаг за шагом: Figma, Sketch, Axure.
— Видеокурс и уроки по Figma
— Видеокурс по Sketch
— Создаём дизайн страницы веб-сайта на примере. - UX-аналитика
Составите бриф для заказчика. Исследуете пользователей интернет-продукта. Сформируете идеи для дизайна и функционала. Создадите уникальные особенности сайта или мобильного приложения.
— Научитесь проводить брифинг с заказчиком/клиентом
— Научитесь использовать данные исследований для дизайна
— Узнаете, как брать идеи при анализе конкурентов
— Проведете исследования пользователей
— Интерпретируете данные исследований
— Освоите методики дизайн-мышления
— Проведём генерацию идей для проекта
— Создадим матрицу идей и функционала
— Составите PDF-отчёт UX-дизайнера. - Проектирование интерфейса
Создадите карту пользовательских путешествий. Разработаете карту информационной архитектуры (контент, функции, сущности, взаимосвязи), а также навигацию по разделам. Опишите функционал продукта. Поймете, как строить процесс проектирования интерфейса. Освоите основные правила создания юзабильных интерфейсов. Создадите wireframes и интерактивный прототип продукта.
— Разрабатываем user story
— Картируем user journey map
— Разрабатываем информационную архитектуру
— Разрабатываем навигационную карту
— Разбираем топ инструменты для проектирования
— Изучаем принципы юзабилити
— Разбираем паттерны digital-интерфейсов
— Создаем wireframes для ключевых экранов
— Показываю откуда черпать идеи и вдохновение
— Создаём дизайн всех экранов wireframes
— Разрабатываем интерактивный прототип digital-продукта. - Гайдлайны и визуальный дизайн интерфейса
Изучите гайды и спецификации, основные элементы digital-интерфейсов. Разработаете визуальный язык дизайна интерфейса (шрифты, цветовая схема). Разработаете дизайн иконки.
— Изучаем guidlines iOS
— Изучаем спецификации iOS
— Создаёте Grid, layouts
— Разрабатываете цветовую схему
— Подбираете шрифты
— Создаёте дизайн навигации
— Информационный дизайн
— Рисуете иконки
— Создаёте дизайн всех экранов мобильного приложения. - Анимации и подготовка проекта для разработчиков
Протестируете прототип. Создадите анимации. Подготовите графику для разработчиков. Создадите презентацию проекта заказчику.
— Проводите пользовательское тестирование прототипа
— Создаете анимацию для сайта или моб. Приложения
— Создаёте style guide
— Экспортируете графику приложения
— Подготавливаете дизайн-проект для разработчиков
— Осваиваете метод одного варианта дизайна
— Осваиваете 3 этапа разработки безотказного дизайна
— Осваиваете искусство убеждения заказчика
— Осваиваете секреты презентации Стива Джобса. - Веб-аналитика
Освоите инструменты веб-аналитики, сформируете KPI вашего digital-продукта, проведете бизнес и маркетинговую аналитику сайта.
— Сформируете цели и KPI вашего digital-продукта
— Проанализируете digital-воронку продаж
— Освоите Яндекс.Метрику
— Освоите Google Analytics
— Проведете бизнес-аналитику сайта
— Освоите вебвизор, карту кликов, тепловую карту
— Проведёте оценку эффективности показателей продукта. - Юзабилити-тестирование и аудит
Проведете юзабилити-аудит и юзабилити-тестирование. Создадите отчет и сформируете рекомендации.
— Освоите методы исследования юзабилити
— Проведёте юзабилити-экспертизу сайта
— Освоите контрольные списки
— Освоите эвристическую оценку
— Освоите экспертизу компонентов
— Освоите юзабилити-тестирование
— Онлайн-сервисы для юзабилити-тестирования. - Трудоустройство. Портфолио.
Составите резюме. Поймёте, где искать работу. Узнаете секреты успешного собеседования. Начнёте делать портфолио.
— Способы составления портфолио
— Составляем резюме
— Ищем место работы
— Готовимся к собеседованию
— Составляем портфолио для behance
— Бонусные уроки для создания сильного портфолио. - Tilda: Создание сайта под ключ с анимациями
Освоите сервис Tilda. Создадите персональный сайт под ключ с анимациями. Создадите сайт-резюме.
— Создания уникальной нетипичной анимации в Tilda
— Дизайн персонального сайта под ключ в Figma
— Верстка сайта в Tilda
— Создание сложных анимаций в Tilda для веб-версии сайта
— Создание анимаций в Tilda для мобильной-версии сайта. - Дипломная работа
Создадите портфолио для behance. Разработаете интерактивный прототип digital-продукта, создадите дизайн-макеты сайта и мобильного приложения. Создадите ux-презентацию проекта для вашего портфолио. Получите диплом.
Курс «UX/UI‑дизайн от LoftSchool »
Цена: 25 000 ₽ — 40 716 ₽
Ссылка на сайт: https://loftschool.com/course/adv-web-design/
За 6 недель вы выполните проект — интернет-магазин. Вы пройдете путь от интервью с заказчиком и анализа конкурентов до разработки админки, создания визуальной концепции проекта и добавления анимаций.
За 6 недель Вы научитесь:
- Продуктовый дизайн
Вы узнаете кто такой продуктовый дизайнер и как в продукте распределяются задачи, проведёте анализ конкурентов и распишите сценарии работы вашего продукта. - UX-проектирование
Научитесь создавать информационную архитектуру интернет-магазина, изучите привычные паттерны взаимодействия с интерфейсом и виды игровых механик, чтобы взаимодействие пользователя с продуктом было удобным и эффективным. - Аналитика
Чтобы получить работающий продукт, важно не только проработать визуальную концепцию проекта, но и понимать, как продукт будет работать. Для этого на курсе вы познакомитесь с таким подходом, как объектно-ориентированный дизайн. - Юзабилити-тестирования
Вы узнаете, что такое юзабилити-тестирования, какие бывают виды исследований, а также на базе этих знаний проведете коридорное тестирование и на базе этих данных доработаете интерфейс вашего продукта. - Дизайн системы
Вы разработаете дизайн-систему проекта. Этот подход упрощает работу над проектом и передачу проекта разработчикам, способствует узнаванию бренда, а также облегчает взаимодействие пользователя с вашим продуктом. - Визуальная концепция
В завершении курса вы оживите проект: прототип превратится в готовый дизайн, а также вы научитесь создавать анимации в Figma и в Principle.
Программа обучения:
- Основы UX, анализ продукта
— Знакомимся со своим личным наставником и группой.
— Изучаем основы UX.
— Проводим анализ продукта и конкурентов. - Информационная архитектура и прототипирование
— Создаем прототип сайта.
— Работаем над прототипом мобильного приложения. - Визуальная концепция
— Тестируем прототипы.
— Разбираем проекты с преподавателем. - Дизайн-система
— Разбираемся с понятием «дизайн-система».
— Создаем библиотеку компонентов для проекта. - Юзабилити, анимации
— Подбираем визуальные примеры.
— Работаем с текстом и цветом.
— Добавляем анимации в проект. - Закрытие курса
— Защита проектов.
— Оформляем портфолио.
Выпускной проект
Мы подготовили для вас 12 кейсов, вы можете выбрать один из предложенных или поработать над своим проектом. В каждом предложенном кейсе указана задача и минимальный объем работ — страницы, которые необходимо реализовать за время курса.
Преподаватель – Антон Черный
Главный дизайнер в Wfolio, преподаватель Loftschool
Веб-дизайнер с 2014 года
- Организовал собственный коворкинг для фрилансеров в родном городе
- Работал с клиентами со всего мира
- 4 года обучаю людей профессии «веб-дизайнер»
- Прошел путь от «самоучки» до Lead Designer и готов делиться своим опытом.
По окончании обучения вы получите сертификат.
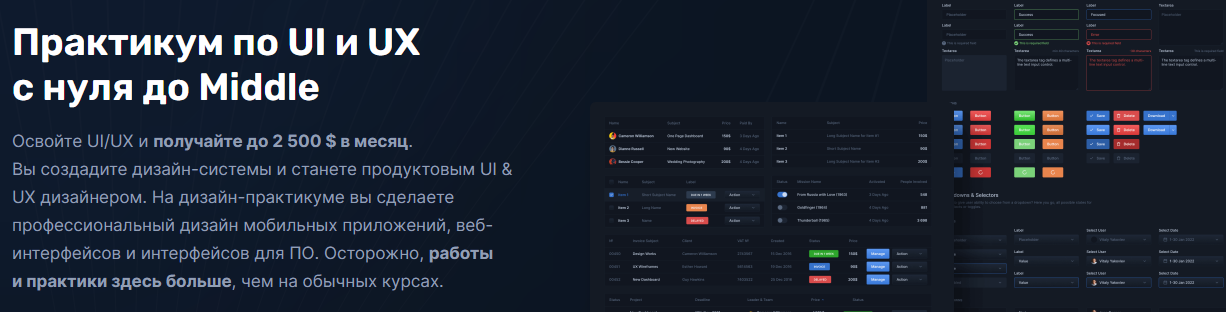
Курс «UI и UX с нуля до Middle от ИП Яковлев В. Б.»
Цена: 9 800 ₽ — 96 800 ₽
Ссылка на сайт: https://metaux.ru/
Вы создадите дизайн-системы и станете продуктовым UI & UX дизайнером. На дизайн-практикуме вы сделаете профессиональный дизайн мобильных приложений, веб-интерфейсов и интерфейсов для ПО. Осторожно, работы и практики здесь больше, чем на обычных курсах.
У вас получится освоить профессию UI/UX дизайнера, если:
- Вы обладаете усидчивостью и терпением
- Вы готовы анализировать, а не просто работать руками
- Вы готовы развивать свою внимательность к мелочам
- Вам важно сделать что-то лучше, чем у других.
План обучения:
Это 8 фундаментальных этапов, каждый разбит на задания с дизайн-процессами и работой над созданием проектов.
- Принципы качества, референсы, ошибки
- Типографика, принцип близости
- Цвета, UI-элементы и компоненты
- UI-организмы и микро UX
- UX, интерактивные прототипы, анимация
- Дизайн мобильного приложения и кейса
- Дизайн PC-интерфейса и кейса
- Поиск работы, заказов, развитие карьеры.
В каждом занятии по 1–3 видео длительностью до 20 минут с заданиями. После ручной проверки домашнего задания, если всё хорошо, открываем доступ к следующим занятиям.
Отзывы учеников:
Елизавета Мирошникова
Россия, Москва
«Было очень полезно. Понравилось, что все детально разобрали по полочкам, узнала много важных нюансов. За чек-лист отдельное спасибо, круто, что вся важная инфа в одном месте.»
Артём Кантерин
Россия, Москва
«Информация доносится очень подробно, и разжёвано. Иногда немного утомляет детально (потому что была некоторая база), но не могу сказать, что это минус, потому что буквально через секунд 15–30 появляется новая для меня инфа, которую нигде не прочитаешь, её можно услышать только от человека в «ремесле». Спасибо за труды!»
Анастасия Пан
Россия, Тюмень
«Мне понравилось, что уроки очень ёмкие и насыщенные, без воды и лишних действий, короткие. Информация понятна донесена, если что можно вернуться и посмотреть снова. Некоторые вопросы в тестах были составлены неоднозначно, из-за чего не всегда было понятно, как ответить. Хорошо, что есть возможность перерешать тест. Остальное все отлично!»
Курс «UX и UI дизайн от Tilda Publishing»
Цена: 24 000 руб.
Ссылка на сайт: https://tilda.school/uiux
Кому подойдёт курс:
- Новичкам,
которые хотят начать карьеру веб-дизайнера - Дизайнерам на Тильде,
которые хотят прокачать фундаментальные навыки.
Получите сильную базу навыков дизайнера
Коммерческий дизайн помогает бизнесу решать задачи. После курса вы с чистого листа научитесь создавать дизайн сайтов с удобным интерфейсом, логичной структурой и сильным визуалом.
- UI Design
Изучите правила визуальной иерархии, композиции, работы с сеткой и типографикой — все, что поможет сделать сайт аккуратным и удобным. - UX Design
Научитесь понимать задачи заказчика и мир клиента. Проектировать пути пользователя. Продумывать логику повествования и сценарии взаимодействия. - Креативность
Прокачаете визуальный вкус и насмотренность. Узнаете актуальные тренды. Научитесь придумывать смелые дизайн-концепции.
В результате Вы получите мощную базу фундаментальных навыков, которая поможет находить лучшие способы решить задачи бизнеса. Это самый важный этап работы над сайтом. Остальное — дело технической реализации.
Программа курса:
26 модулей с емкими видеоуроками
3 прямых эфира в неделю
Ежедневная поддержка в закрытом чате
8 недель обучения.
- Введение в веб-дизайн
- Типы сайтов и их особенности
- Анатомия сайта
- Погружение в pro-функции Figma.
- Теория UI-дизайна
- Принципы работы с типографикой
- Правила верстки
- Как работать с модульными сетками
- Сложные модульные сетки
- Композиция в вебе.
- Развитие креативности
- Как тренировать насмотренность и визуальный вкус
- Теория цвета в вебе
- Работа с графикой
- Коммерческие и фестивальные тренды в дизайне 2022.
- Финальный этап дизайна
- Дизайн мобильных версий
- Гид по анимации в вебе
- Создание финального UI-кита и передача сайта в разработку.
- UX-дизайн, часть 1
- UX: понимание задачи бизнеса
- Анализ конкурентов
- Создание вайрфреймов. И как работать в условиях отсутствия контента
- Создание карты сайта и прототипирование.
- UX-дизайн, часть 2
- Дизайн навигации и элементов взаимодействия
- E-commerce, многостраничные сайты, лендинги — особенности проектирования. Паттерны поведения
- Целеполагание, User flow и call-to-action.
- Дизайн-концепция
- Генерация идей для дизайн-концепции
- Сторителлинг в вебе.
- Презентация дизайна
- Как брифовать заказчика
- Правила презентации дизайна заказчику.
Практика
Вы отработаете знания каждой ступени обучения на практике. Выйдете из зоны комфорта к сложным задачам. И дойдете до уровня, когда можно нарушать правила осознанно.
- 3 задания
За время курса вы создадите дизайн лонгрида, промо-страницы и магазина техно-бренда. - Фидбек
Преподаватели дадут персональный фидбек к каждому практическому заданию, адаптированный под ваш текущий уровень - Челленджи
Вас ждут дополнительные небольшие практические задания для дополнительной проработки важнейших навыков.
Курс «Профессия UX/UI дизайнер от Высшая школа «Среда обучения»»
Цена: 126 000 руб. / год
Ссылка на сайт: https://design.sredaobuchenia.ru/dpo/ux/ui
- Научитесь проектировать интерфейсы и анализировать поведение пользователей
- Освойте Photoshop, Illustrator, After Effects и Figma
- Узнайте, как работать над проектами с нуля — от гайдлайна до готового макета.
- Длительность – 2 года теории и практики
- Диплом о дополнительном профессиональном образовании.
Большинство предметов включают сдачу домашних заданий и курсовых работ, а в каждом семестре студенты проходят дизайн-практику — выполняют по-крупному и реальному проекту для портфолио.
На протяжении всего обучения вас будет сопровождать тьютор — опытный дизайнер, который будет помогать советами, подскажет, как выйти из тупика, и выступит научным руководителем дипломной работы.
Занятия проходят в реальном времени, а студенты все время общаются с преподавателями — как на вебинарах, так и в учебном чате. К занятиям можно подключиться из любой точки мира, а если опоздаете, пересмотрите вебинар в записи.
Программа обучения:
Первый год (первый и второй семестры) студенты учатся основам: знакомятся с теорией дизайна, практикуются и осваивают профессиональный софт.
На втором году — еще сильнее углубляются в проектирование цифровых продуктов или осваивают смежные дисциплины, а затем готовят дипломный проект.
Вводный модуль «Погружение в профессию»
1 семестр
Вы научитесь владеть базовыми инструментами и создавать простые сайты на примере лендингов
- История дизайна
- Типографика
- Основы дизайна
- Принципы макета и модульная сетка
- UX-аналитика
- Figma
- Adobe Photoshop
- Adobe Illustrator
- Readymag
- Tilda
- Цифровая публикация.
2 семестр
Научитесь создавать веб-сервисы и владеть инструментами аналитики.
- Дизайн сайтов
- Иконографика
- Инфографика
- UX-writing
- Онлайн-сервис.
3 семестр
Научитесь создавать мобильные приложения и реалистичные прототипы будущих цифровых продуктов.
- Дизайн мобильных приложений
- Креативные методики и концептинг
- UI-анимация и ProtoPie
- Adobe After Effects
- Экономика проекта
- Управление проектами
- Техники презентации
- Мобильное приложение.
4 семестр. Дипломная работа.
Преподаватели и тьюторы:
Николай Соболев
Руководитель отдела UX/UI-дизайна в «ОТП Банке». Работал в «Сбербанке» и Apps Ministry. Лидер направления «Дизайн цифровых продуктов».
Алексей Комаров
UX/UI-дизайнер в IBM. Работал в «Сбербанке» и агентстве UIDG. Лидер направления «Дизайн цифровых продуктов».
Ксения Чеснокова
UX/UI-дизайнер в «Сбербанке».
Анастасия Залесова
Senior дизайнер в «Сбербанке».
Янина Рапацкая
Школа дизайна НИУ ВШЭ, преподаватель.
И др.
Отзывы о курсе доступны на сайте.
Курс «Веб-дизайнер от UPROCK»
Цена: разная стоимость
Ссылка на сайт: https://www.school.uprock.ru/
Основные курсы:
- UX/UI дизайнер: Старт (Сайты)
Курс по дизайну сайтов. Поможет освоиться в профессии и выйти на первый заработок.
Включает:
— UX/UI: Старт (Сайты)
— Бессрочный доступ к материалу
— 7 проектов в портфолио
— Помощь в трудоустройстве. - UX/UI дизайнер: Pro (Mobile)
Курс по дизайну мобильных приложений. Поможет углубиться в дизайне интерфейсов.
Включает:
— UX/UI дизайнер: Pro (Mobile)
— Бессрочный доступ к материалу
— 6 месяцев обучения
— 2 проекта в портфолио
— Помощь в трудоустройстве.
Пакеты:
- Middle +
После прохождения этого пакета курсов вы сможете проектировать веб-сайты, мобильные приложения, разрабатывать уникальные макеты со сложными сетками и создавать красивые и уместные анимации с нуля.
Включает курсы:
— UX/UI: Старт (Сайты)
— UX/UI: Pro (Mobile)
— Style: продвинутые сетки и композиции
— Анимация интерфейсов. - Pro Max
После прохождения связки курсов вы научитесь проектировать веб‑сайты и мобильные приложения, которые будут решать как проблемы пользователей, так и задачи бизнеса.
Включает курсы:
— UX/UI: Старт (Сайты)
— UX/UI: Pro (Mobile). - Pro Max + Style
После прохождения связки курсов и интенсива по сеткам и композиции вы сможете проектировать веб‑сайты, мобильные приложения и создавать уникальные макеты со сложными сетками, которые выделят ваши работы среди остальных.
Включает курсы:
— UX/UI: Старт (Сайты)
— UX/UI: Pro (Mobile)
— Style: продвинутые сетки и композиции. - Pro Animate
После прохождения связки курсов вы сможете создавать готовые цифровые продукты: проектировать интерфейс на высоком уровне, создавать красивые и уместные анимации и с нуля собирать сайты в сервисе Webflow без знания кода.
Включает курсы:
— UX/UI: Старт (Сайты)
— Анимация интерфейсов
— Webflow‑разработчик: создание сайтов.
И др.
Курс «Дизайн с нуля до PRO от Онлайн-школа Яна Агеенко»
Цена: разная стоимость
Ссылка на сайт: https://yan.ageenko.pro/school.html
Курсы:
- Веб-дизайн с нуля до первых работ
1 неделя
Пробный мини-курс для тех, кто хочет попробовать себя в веб-дизайне, прежде чем платить деньги за обучение. - Быстрый старт в веб-дизайне (базовый курс)
3 недели
Вы научитесь делать дизайн простых сайтов и сможете брать свои первые заказы на фрилансе. Книга «Как стать дизайнером с нуля» — в подарок! - UX/UI и веб-дизайн (профессиональный курс)
3 месяца
Вы научитесь делать дизайн сайтов, мобильных приложений и веб-интерфейсов любой сложности. После окончания курса вы сможете брать любые заказы на фрилансе, устроиться на работу UX/UI/WEB дизайнером в IT-компанию или веб-студию. - Создание сайтов на Tilda (дополнительный курс)
6 недель
Вы научитесь создавать полностью готовые к работе сайты (лендинги, интернет-магазины, корпоративные сайты) на одном из самых популярных конструкторов — Tilda. Полученные навыки позволят вам работать на любых биржах фриланса или в компаниях, использующих этот инструмент. Преподаватель курса — Антон Шиманец (специалист по Tilda).
Отзывы учеников:
Анна Баранова
«Ян Агеенко – Уникальный ментор! Помимо неоспоримых профессиональных качеств, хотелось бы отметить особый подход к каждому студенту, умение подать даже самый непростой материал в увлекательной и доступной форме. Ян рассказал все тонкости дизайна начиная с генерации идей, исследований, заканчивая визуализацией. Домашние задания объемные, но крайне нужные — скилл прокачивается на глазах. Ян заряжает, раскрывает, вдохновляет, мотивирует.
Примите мою огромную благодарность за замечательный курс и уникальную систему обучения! Я в восторге!)»
Евгений Дуров
«Ян — это прекрасный ментор и человек. Благодаря ему я устроился дизайнером в Яндекс. Я хотел попасть именно к Яну на его курс из-за огромного количества положительных отзывов. Можно много говорить о том, какие замечательные эти курсы и сколько полезного в плане теории и практики дают. Лично мне они помогли структурировать весь накопленный опыт в дизайне и прокачаться больше и качественнее, чем за несколько предыдущих лет. Кроме курсов Ян ведёт сообщество «Гильдия дизайнеров», выступает на конференциях и митапах. Он активно делится своими знаниями в соцсетях. Рекомендую подписаться на его youtube-канал. Ян воистину дизайнер дизайнеров :)»
Курс «UI/UX Design от Mate academy»
Бесплатно
Ссылка на сайт: https://mate.academy/ru/courses/ui-ux
- Онлайн поддержка каждый день
- Гарантия трудоустройства
- 300+ часов обучения на практике.
Программа курса:
- Design Basics
На первых порах освоения дизайна важно научиться работать руками. Разберемся с Figma, узнаем об основных UI-компонентах и самостоятельно их создадим. Познакомимся с функционалом Autolayout и Variants. Затем, будем делать прототип и создадим кликабельный макет мобильного приложения. - UX Design — Research
Грамотный дизайнер начинает с исследований. Этот модуль посвящен дизайн-процессу работы над проектом, когда нужно исследовать целевую аудиторию и найти ответы на множество вопросов, прежде чем начинать рисовать свой макет. Будем учиться всем приёмам, создавая собственное мобильное приложение. - UI Design — Mobile App Design
Когда работа с исследованиями завершена, можно смело приступать к «работе с пикселями» — продумывать внешний вид макета, расположение и поведение контента и многое другое. За этот модуль мы доведём наше приложение до чистового дизайна, готового для передачи в разработку. - Web Interfaces
Попрактикуемся в работе над веб-сервисами — научимся делать действительно удобные веб-интерфейсы и адаптируем их. Добавим ещё один проект в наше портфолио. - Employment
Шлифуем резюме, рекомендательное письмо, профили в профессиональных сетях. Работаем с базой вакансий. Проходим тестовые технические и нетехнические интервью. Учимся коммуницировать с рекрутерами. Проходим настоящее интервью. Принимаем офер. Выходим на работу. - Portfolio Cases on Behance
Создадим и оформим наше портфолио для площадки Научимся интересным приёмам при работе над кейсами. Немного магии, анимации и усидчивости, и мы будем иметь крутое портфолио, с которым смело можно искать работу. - HTML + CSS Basics
Поверстаем? Здесь ты познакомишься с базовыми конструкциями языка разметки HTML и языка стилей CSS.
Твои будущие друзья на курсе:
Mariia Ternovska
Coordinator
Anush Tonakanian
UI/UX Designer / Mentor, Design is everywhere
Eugene Ochkalenko
Product designer / Coach, Pixel ninja.
И др.
Отзывы студентов:
YUliya ZHitnik
«Я закончила курс Дизайна в Мэйте, офер получила спустя неделю после курса. С радостью поделюсь с теми, кто интересуется Мэйтом и размышляет учиться или нет. Мэйт — это нечто новое в сфере знаний. Это win-win соглашение. Это команда вдохновителей. Это самые топовые менторы и коуч (Ярослав, привет, ты лучший😁)»
YAna Goncharenko
«Пару недель назад я закончила курс UI/UX Design в Mate, а сегодня я уже работаю в крутой компании! В Мэйте я чувствовала себя частью одной большой и дружной команды, где менторы не просто тычут носом в ошибки, а поддерживают в любом вопросе, вдохновляют. Идя на курс полного дня, будьте готовы вложить силы, ведь отсидеться не получится, с утра и до 5 вечера минимум вы будете полностью поглощены в мир дизайна.»
Курс «UX-дизайн от bang bang education»
Цена: 1 984 руб. / мес
Ссылка на сайт: https://bangbangeducation.ru/course/ux-dizayn
Онлайн-курс по UX-дизайну от старшего дизайнера платформы Shopify (Канада). Знания, которые вы получите на этом курсе, необходимы для построения успешной карьеры в любой области как дизайнерам, так и менеджерам.
Этот курс откроет вам доступ в профессию и научит проектировать сайты и приложения, которыми хочется пользоваться.
Преподаватель курса — действующий старший UX-дизайнер международной платформы электронной коммерции Shopify. Учебная программа построена на основе практических методов, применяемых в Shopify для распознавания и решения пользовательских проблем.
Вы познакомитесь с передовыми методами разработки продуктов, которые успешно используются в западных компаниях с мировым именем. UX-дизайнеры сегодня работают во всех крупных компаниях, ориентированных на пользователей, и у специалистов этой профессии нет недостатка в предложениях.
Курс полезен специалистам, причастным к разработке цифровых продуктов и чувствующим необходимость поставить цели пользователя в центр дизайн-процесса:
- начинающим UX-дизайнерам, которым не хватает системных знаний;
- UI-дизайнерам, чтобы проводить исследования и проверять решения;
- графическим дизайнерам, желающим применять свои навыки в цифровой среде;
- менеджерам продуктов и разработчикам, собирающимся усилить навыки проектирования.
Курс предполагает свободный график обучения, но смотреть все лекции сразу мы не рекомендуем: после каждого урока предусмотрена самостоятельная работа. Преподаватель не проверяет домашние задания на этом курсе, но мы рекомендуем их выполнять, чтобы сразу применить полученные знания на практике.
Преподаватель – Андрей Гаргуль
старший дизайнер в Shopify, платформе электронной коммерции с 300 000 активных магазинов по всему миру и 5 офисами в Северной Америке. Андрей работает над партнерскими проектами с Facebook и Pinterest, которые приносят прямые продажи в социальные сети.
Чему Вы научитесь?
- начнете с проведения пользовательского исследования и определения продуктовой стратегии.
- разберетесь, как работать с полученной информацией, как определить свою аудиторию и сформулировать проблему, которую будет решать дизайн.
- проведете идею своего продукта от первого наброска и макета до полноценного прототипа.
- проверите дизайн на практике, протестировав прототип с пользователями продукта и внеся необходимые изменения.
- научитесь правильно составлять презентации для портфолио, чтобы обратить на себя внимание рекрутеров и дизайн-директоров западных компаний.
Программа курса:
- Дизайн продукта в международных компаниях. Взаимодействие между членами команды, азы аргументированной дизайн-критики (22 мин.)
- Понимание задачи (20 мин.)
- Методы, применяемые в бизнес- и пользовательских исследованиях. Планирование и проведение содержательного интервью с пользователем (22 мин.)
- Популярные методики, позволяющие суммировать результаты исследования и определить проблемы, которые будет решать дизайн (21 мин.)
- Эксперимент и MVP. Пользовательские сценарии и решение задач проекта при помощи построения и проверки гипотез (21 мин.)
- Методы информационной архитектуры, позволяющие организовать информацию на экране в соответствии с задачей; перемещение пользователя между экранами (21 мин.)
- Уровни проработки макетов и задачи, которым они соответствуют. Базовые принципы юзабилити и визуального дизайна. Разработка вайерфреймов, ясно выражающих идею (20 мин.)
- Пользовательский интерфейс и юзабилити (20 мин.)
- Создание прототипа продукта и тестирование его дизайна с пользователями. Анализ результатов тестирования и адаптация пользовательского фидбека перед внесением правок в проект (22 мин.)
- Создание кейса для портфолио, способного привлечь рекрутеров международных компаний. Подготовка презентации, которая рассказывает о вашем дизайн-процессе от исследования до тестирования прототипа (12 мин.)
За пять недель курса вы не станете продвинутым UX-дизайнером, но получите полное представление о современных стандартах профессии. Вы ознакомитесь с методами, которые применяются в работе над реальными проектами и сможете систематически внедрять их в свой дизайн-процесс. Вы научитесь мыслить не картинками, а «кейсами», и поймете, в чем сила обоснованного дизайн-решения. Обладая этими базовыми знаниями, вы сможете развиваться в выбранном направлении и будете знать, чего от вас ожидают крупные работодатели, формирующие современный рынок дизайн-труда.
Курс «Дизайн и программирование от НИУ ВШЭ»
Цена: разная стоимость
Ссылка на сайт: https://design.hse.ru/dir/programming
Студенты, изучающие цифровой дизайн, проектируют и реализуют сайты, лендинги и приложения, а также привыкают ставить задачи квалифицированным разработчикам. Обучаясь дизайну и программированию в одном из лучших вузов страны, вы получите шанс заглянуть в мир будущего — и внести вклад в то, каким он будет.
Курсы:
- Дизайн и программирование
Бакалавриат - Дизайн и продвижение цифрового продукта
Бакалавриат - Дизайн и программирование
Магистратура - Дизайн и продвижение цифрового продукта
Магистратура
Дополнительное образование:
- Коммуникационный и цифровой дизайн. Базовый курс
Программа предназначена для тех, кто только начинает своё профессиональное развитие в области дизайна, а также хочет получить компетенции в области программирования.
Продолжительность – 1 год. - Введение в дизайн цифровых систем. Короткий курс
Ознакомительный курс-интенсив для тех, кто хочет быстро получить представление об индустрии цифрового дизайна и разработки цифрового продукта. Курс также рассчитан на подготовку к поступлению на годовые программы «Дизайн цифрового продукта» и «Дизайн и программирование цифрового продукта».
Продолжительность – 4 занятия. - Дизайн в цифровой среде
Курс для тех, кто хочет быть дизайнером интерфейсов (UI) и пользовательского опыта (UX) — архитектором цифровой среды обитания современного человека.
Продолжительность — 1 год. - Дизайн и программирование цифрового продукта. Продвинутый уровень.
В рамках этой программы практикующие коммуникационные дизайнеры осваивают базовые навыки работы с кодом, изучают функциональность и внутреннее устройство цифровых технологий — чтобы иметь возможность разговаривать с программистами на одном языке и работать над сложными совместными проектами.
Продолжительность — 6 месяцев. - Дизайн в цифровой среде. Интенсивный курс
Онлайн-курс разработан для тех, кто хочет познакомиться с профессией дизайнера цифрового продукта: интерфейсов (UI) и пользовательского опыта (UX).
Продолжительность — 2 месяца. - Коммуникационный и цифровой дизайн. Онлайн-курс
Онлайн-программа для тех, кто хочет за год получить профессию дизайнера цифрового продукта, не имея предварительного опыта. Студенты изучают методы дизайн-мышления и технологии организации рабочей деятельности, верстку сайтов (HTML5 и CSS3), создание веб-сервисов (Ruby On Rails), практикуются в проектировании и реализации лендингов, сайтов, прототипов веб-приложения.
Продолжительность — 1 год.
Курс «ui/ux-дизайн от Groward»
Бесплатно
Ссылка на сайт: https://groward.pro/video
Видеоуроки:
- Как умножить доход UI/UX дизайнеру и Digital-маркетологу
- Маркетинг для новичков. Основы.
- Гайдлайны iOS. Дизайн мобильного приложения под iPHONE
- Уроки по дизайну мобильных приложений. Guidelines iOS (часть 2)
- Уроки по UI/UX. Guidelines iOS (часть 1)
- Уроки по дизайну мобильных приложений iOS
- Вебинар по UI/UX дизайну
- Профессия Digital-маркетолог. Вебинар по интернет-маркетингу. Курс по маркетингу.
- 3 ТОП способа увеличить продажи в интернет
- Как стать востребованным интернет маркетологом в 18 лет
- Топ интернет-профессий после 9 и 11 класса
- Digital: Что Вас ожидает в будущем? Интернет-тренды 2019
- Дмитрий Дубилет основатель Monobank делится бизнес-советами
- UX дизайн для новичков. С чего начать.
- Как стать веб-дизайнером с нуля. UI/UX дизайн
- Горькая правда о фрилансе | Плюсы и минусы
- Заработок в путешествии | ТОП 7 способов
- Тренды в digital-маркетинге 2019
- Оптимизация работы дизайнера интерфейсов
- Как привлекать клиентов с интернет через блог
- Построение воронки продаж для онлайн-бизнеса
- Как зарабатывать на партнерских программах
- Компетенции высокооплачиваемых интернет-маркетологов
- Почему информационные сайты лучшая возможность для старта онлайн-бизнеса.
- 7 ежедневных ошибок фрилансера.
И др.
Курс «Дизайн Цифровых Продуктов: UX/UI от ИП Шуваев Я. А.»
Цена: 40 800 ₽
Ссылка на сайт: http://uxacademy.ru/
- 5 блоков – от идеи до интерактивного прототипа
- Длительность полного курса – 3 месяца
- 9 вебинаров – разбор домашнего задания и возможность задать вопрос преподавателю онлайн.
Автор – Ярослав Шуваев
Директор по цифровым проектам Viasat Global.
Программа курса:
5 блоков, позволяющих пройти от идеи продукта до интерактивного прототипа и посадочной страницы.
Блок 1. Стратегия цифрового продукта
- Лекция: Введение. Основы дизайна цифровых продуктов
- Лекция: UX/UI — основы пользовательского опыта
- Лекция: Стратегия цифрового продукта
- Мастер-класс: Strategy Canvas
- Мастер-класс: Feature Comparison Matrix
- Мастер-класс: Four Forces
- Демо и разбор результатов студентов
Блок 2. Скоуп цифрового продукта
- Лекция: Скоуп – определение функциональности продукта
- Лекция: Lean Development
- Лекция: Agile
- Мастер-класс: Выделение MVP
- Мастер-класс: User Story Mapping
- Мастер-класс: формирование бэклога
- Демо и разбор результатов студентов
Блок 3. Структура цифрового продукта
- Лекция: Информационная архитектура
- Лекция: Customer Journey Map
- Мастер-класс: AS-IS Customer Journey Mapping (CJM)
- Мастер-класс: TO-BE Customer Journey Mapping (CJM)
- Демо и разбор результатов студентов
Блок 4. Компоновка элементов экрана
- Лекция: Психология и физиология пользовательских интерфейсов (UI)
- Лекция: История основных элементов UI
- Лекция: Паттерны UI
- Мастер-класс: Lo-Fi прототипирование
- Демо и разбор результатов студентов
Блок 5. Внешнее оформление
- Лекция: Введение в Look&Feel
- Лекция: Дизайн-системы
- Лекция: Стиль в UI
- Мастер-класс: Moodboarding — анализ трендов
- Мастер-класс: Hi-Fi прототипирование
- Демо и разбор результатов студентов.
Курс «Веб-дизайнер (UX/UI) от Бруноям»
Цена: 49 900 ₽
Ссылка на сайт: https://brunoyam.com/online-kursy/web-design
Освойте профессию UX/UI дизайнера от основ дизайна до защиты проекта. На курсе вы научитесь работать в Figmа, создавать удобные для людей сайты, презентовать идеи, работать с анимацией и соберете портфолио.
- 1 год поддержки наставника после обучения
- 5 месяцев обучения.
- Сертификат.
Курс составлялся совместно с профессиональными веб-дизайнерами. Всё необходимое добавили, ненужное убрали — вам осталось посмотреть, всё выполнить и получить профессию. Сложность повышается поэтапно, поэтому вы можете учиться без начальной подготовки в этой сфере.
Курс вы пройдёте вместе с наставником — видеоматериалы, созданные с любовью, полезные ссылки, литература, дополнительные материалы.
Много практических заданий для отработки знаний и первые проекты в портфолио.
Для кого этот курс:
- Отлично подойдет для тех, кто хочет стать веб-дизайнером
Основная задача курса — профессия веб-дизайнер. Освоите с нуля Figma, Photoshop, Tilda, After Effects, Protopie — все нужные инструменты дизайнера. Соберете портфолио и начнёте карьеру в дизайне. - Будет полезен тем, кто уже работает в сфере дизайна
Требования к этой профессии растут, тренды постоянно обновляются. На курсе вы не только повысите свой уровень, освоив новые навыки, но и добавите в своё портфолио проект под руководством профессионала.
Вы научитесь:
- Создавать макеты и прототипы в Figma
- Подготавливать референсы под проект
- Работать с фото и иллюстрациями
- Анимировать интерфейсы в Prototipe и After Effects
- Работать с композицией, цветом и шрифтами
- Проводить исследования и работать с аналитикой
- Создавать UI-киты
- Презентовать кейсы
- Работать с заказчиками.
Преподаватели:
Ольга Ленец
В веб-дизайне с 2015 года. Работала как в студиях, так и на фрилансе. Основное направление: проектирование пользовательского взаимодействия, разработка интерфейса веб-сайтов, приложений и информационных систем.
Настя Сергеева
В IT с 2017 года, начинала работать Frontend разработчиком. Опыт работы был и в студиях, и в компаниях, и на фрилансе. На данный момент работаю Ux/Ui-дизайнером и разработчиком интерфейсов.
Программа курса:
- Введение в профессию веб-дизайнер
- Чем занимается веб-дизайнер
- Где работает, какие могут быть проекты
- Этапы работы над проектом
- В чём роль дизайнера на всех этапах проектах
- UX, UI-дизайнеры: в чём разница
- Знания из каких областей нужны веб-дизайнеру.
- Аналитика
- Артефакты UX
- Исследование бизнеса
- Исследование пользователей
- Персонажи
- Сценарии
- Карта эмпатии.
- Типы сайтов и насмотренность
- Про типы сайтов
- Что такое лендинг
- Классический сценарий лендинга
- Про типы сайтов
- Что такое лендинг
- Классический сценарий лендинга
- Особенности, которыми должен обладать сайт-визитка
- Преимущества использования дашбордов
- Особенности мобильной разработки.
- Основы Figma
- Обзор интерфейса и всех возможностей программы
- Сетка. Разберём — что это такое, какие они бывают и как используются
- Много практики с сеткой.
- Типографика
- Определение
- Основные понятия о шрифтах
- Сочетания шрифтов
- Приемы в работе со шрифтами
- Примеры хорошо подобранных шрифтов
- Текст на сайте. Инфостиль
- Типографика в вебе
- Тренды в веб-дизайне
- Работа с контентом и текстами.
- Колористика
- Композиция и цвет
- Подбор цветовой гаммы относительно ЦА
- Визуальные акценты. Управление вниманием пользователя.
- Прототип
- Создание мудборда в Figma
- Создание скетча в Figma
- Создание прототипа в Figma
- Создание интерактивного прототипа в Figma
- Подготавливаем прототип к отправке клиенту.
- Композиция и цвет
- Композиция. Принципы
- Композиционный центр (доминанта)
- Ошибки. Примеры хороших композиций
- Контраст. Равновесие. Ритм. Взгляд
- Z и F паттерны. Сетка (примеры, силовая линия), правило третей
- Цвет. Цветовые модели (HSB, RGB, HEX коды, CMYK)
- Параметры. Цветовой круг Иттена. Как выбрать цвет
- Психофизиология интерфейсов. 7±2 (пример — навигация в шапке), какие данные лучше воспринимаются и запоминаются, геометрическая память, закон края, правило близости, группировка, контраст.
- Создание макета сайта
В этом модуле создаём полностью готовый макет сайта для портфолио. - Адаптивный дизайн
- Адаптивный дизайн. Предпосылки
- На каких устройствах может просматриваться сайт
- Варианты решения адаптивности
- Примеры. Точки разлома
- Mobile First
- Особенности прототипирования в Figma
- Компоненты, фиксация при скроле, подвижная карта
- Работа с Figma Mirror.
- Работа с фото и иллюстрациями в Photoshop
- Цветокоррекция
- Кадрирование
- Портретная ретушь. Лайфхаки
- Фильтры семейства “Размытие”: по Гауссу, в движении, радиальное и т.д.
- Покадровая анимация
- Настройки векторных объектов (заливка, градиент)
- Перо. Работа с точками, узлами и кривыми
- Разница между Фигурой и Контуром.
- Перенос макета из Figma в Tilda
Дополнительный модуль, где мы разберём не очень популярную, но полезную функцию по переносу готового макета из Figma в Tilda. - Карьера и развитие
- Портфолио
- Площадки для размещения
- Обзор Behance
- Требования к оформлению
- Оформление на Behance
- Принципы хорошего кейса
- Кейсы и примеры на Behance и Dribbble
- Поиск работы. Где брать заказы.
Отзывы об обучении:
Яна Мозайло
«Когда шла на курс, то хотелось получить представление о том, что такое UI/UX. И ещё я надеялась сделать проект свой для портфолио. Результатом очень довольна. Запланированное — сделано) Обучение очень понравилось. И преподаватель тоже!»
Максим Заварухин
«Больше всего на курсе понравилась структурированность информации. Более того, эта структура осталась и в накопленных знаниях. А это особенно ценно! Преподаватель отличный. Даже очень. Приятно иметь дело с профессионалом. Все норм, продолжайте развиваться. Спасибо.»
Курс «UI/UX Дизайнер от Университет ИТМО»
Цена: 28 000 руб.
Ссылка на сайт: https://design.itmo.ru/courses/uiux/
- Удостоверение о повышении квалификации
- 70 ак.часов / 2 месяца.
UI / UX проектирование — одно из самых востребованных направлений в сфере digital design.
В рамках занятий мы будем заниматься исключительно экранными интерфейсами, хотя понятие интерфейс абсолютно применимо как к приборной панели в автомобиле, так и к системе управления эхолокационной установкой на борту судна.
Важно понимать, что создавая интерфейс мы в первую очередь должны отвечать на задачи, представляемые заказчиком и учитывать потребности пользователя. Более того, существуют различные подходы к проектированию интерфейсов. Мы будем придерживаться user centered подхода и поставим пользователя во главу угла.
Для UX, или user experience, характерно перед началом разработки интерфейса провести анализ ожиданий пользователя, понять его потребности. Важно провести обзор аналогичных продуктов, которыми он уже пользовался, составить список задач, которые пользователь сможет решить при использовании интерфейса и т.д.
Т.е. UX — это детальная аналитическая проработка продукта, его проектирование, последующие тестирования и отладка.
При UI-проектировании мы концентрируемся на более поверхностной части работы, но, отнюдь, не менее важной. Мы рисуем кнопки, иконки, работаем над общим стилем интерфейса, над качественной картинкой.
Таким образом, UI как бы использует наработки UX для получения правильного результата. Интерфейс красиво нарисованный может не работать, и пользователь закроет его, полюбовавшись парой красивый, но не понятных изображений. А UX-правильный сайт может быть скучным и непривлекательным, и пользователь выберет более приятный аналог при прочих равных. Поэтому обе сферы нужны и важны. Но это разные области знания и ни в коем случае не стоит их смешивать.
Программа:
- Проектирование интерфейса пользователя (UI-проектирование)
40 часов
- Основы проектирования интерфейсов.
- Элементы интерфейсов.
- Модульные сетки в экранных интерфейсах. FIGMA.
- Лендинги и сложные макеты в web, адаптивность.
- Экранная типографика. Текст в web
- Элементы Figma.
- Анимация и переходы в Figma.
- Презентация проекта.
- Проектирование пользовательского опыта (UX-проектирование)
30 часов
- Философия и научная методология в дизайне
- Качественные и количественные методы исследования – предложить и использовать количественный метод для заданной задачи. (5 задач)
- Психология человеко-компьютерного взаимодействия – Создание карты пользователя (персона), другие методики описания пользователя
- Пользовательские истории (когда… я хочу… я могу…) – написать историю (3-5 шт)
- Проектирование пользовательского опыта – создание сценария пользовательского опыта
- Проектирование продукта
- Юзабилити-тестирование
- Анализ и оценка пользовательского опыта
- Форма аттестации: презентация проекта.
Проект включает в себя качественные и/или количественные методы исследования, создание карты пользователя (персона), пользовательские истории, сценарии пользовательского опыта, проектирование, юзабилити-тестирование, отчет по оценке пользовательского опыта, предложения по улучшению.
Автор курса – Юлия Безбах
UI/UX-дизайнер, преподаватель.
Курс «UX-дизайн от irs.academy»
Цена: 23 400 руб.
Ссылка на сайт: https://irs.academy/kurs_po_uxdizayn
Освойте современную и востребованную специальность, станьте специалистом UX-дизайна.
- Кол-во часов: 24 часа
- Кол-во занятий: 12 уроков.
Для кого будет полезно?
- Дизайнеры
В мире дизайна постоянно появляются новомодные тенденции, утилиты и платформы. Пройдя обучение UX-дизайну, вы улучшить свои навыки, прокачать скиллы и актуальные знания. Дополнить свое портфолио крутыми проектами, стать привлекательным специалистом на digital-рынке. - Предпринимателям
Устали искать ответственного сотрудника? Сложно найти человека, который поймёт и учтет все нюансы и желания при разработке проекта? Вы научитесь самостоятельно оценивать качество работы и разбираться в ней. Вы будете правильно ставить задачи проектировщику и разговаривать с ним на одном языке, или вовсе произведете всё своими силами, сэкономив деньги. - Фрилансерам
Если вам надоела скучная и монотонная работа в офисе полную неделю, без возможности карьерного роста, то наши онлайн-курсы сделаны специально для вас. На онлайн-курсе вы освоите новую популярную профессию, позволяющую вам находиться в любой точке мира, с не ограниченными рамками заработка. Вы сами сможете регулировать поток клиентов и привлекать финансы в ваш карман. - Маркетологам
Хотите расширить свою сферу деятельности? Востребованный маркетолог, как многорукий многоног, должен уметь общаться с клиентами, писать статьи написать, редактировать фотографии. А знания UX-дизайна значительно повысят стоимость ваших услуг. - Новичкам
Даже если вы ничего не понимаете в UX-дизайне, наши преподаватели помогут вам стать экспертом в создании интерфейсов, погрузиться в мир тестов и аналитики. С нами вы познаете все необходимые дизайнерские навыки для успешного старта.
После окончания курса вы сможете:
- Много путешествовать и работать удаленно без привязки к месту
- Уволиться из офиса и повысить уровень дохода
- Заниматься интересными и творческими проектами
- Получить неограниченные возможности в разработке мобильных приложений
- Работать с паттернами поведения и типами восприятия
- Применять бизнес-анализ, анализировать пользовательский опыт, работать с тестами.
Программа курса:
- Введение в профессию
Изучаем основные аспекты профессии дизайнера, направления дизайна, изучаем виды основных дизайнерских программ и тенденции в профессии. - Основы UX-дизайна
На втором уроке мы разбираем основы. Узнаем, как ведется дизайнерский проект и какие этапы реализации он включает в себя. Изучим эффективное управление и реализацию планов. Узнаем, как выявлять потребности ЦА. Выведем применение бизнес-анализа, проведем аналитику в UX-дизайне. - Инструменты дизайн-мышления
На втором уроке мы разбираем основы. Узнаем, как ведется дизайнерский проект и какие этапы реализации предстоят. Изучим эффективное управление и реализацию планов. Узнаем, как выявлять потребности ЦА. Выведем применение бизнес-анализа, проведем аналитику в UX-дизайне. - Разработка мобильных приложений
На этом уроке разбираем мобильный UX-дизайн, основные принципы разработки мобильных приложений, как должен выглядеть пользовательский интерфейс, какие задачи пользователя он решает, как сфокусировать внимание потребителя. - Service Design
Изучим теорию и практику, сервисный дизайн, методы проектирования услуг, удобных для клиента. Узнаем, как должна проходить эффективная организация командной деятельности, решение потребностей потребителя, понимание целей заказчика, использование прошлого опыта проектирования. Определим, как визуализировать порядок действий. - Прототипирование, паттерны и психология пользователя
Узнаем, что включает в себя UX-проектирование, анализ поведения аудитории, разберем психологию поведения, проведем исследование интерфейсов, изучим особенности качественных и количественных исследований, сделаем обзор основных инструментов аналитики. - Юзабилити-тестирование
Изучаем определение юзабилити-тестирования, правила выборки, составление сценария действий потребителя, особенности мобильной аналитики, запуск и математика A/B-тестов, отбор гипотез для тестирования. - Data Driven Design
На восьмом уроке мы пройдем разработку на основе данных. Выясним, какие приоритеты и метрики используются, рассмотрим основные правила в работе Data Driven Design. Начнем проектировать продукты, используя Big Data, исследования, A/B-тестирование, проверку гипотез. - Пользовательский опыт
Учимся проектировать пользовательский опыт, интерфейсы, их восприятие аудиторией, познаем психофизиологию, определяем KPI и ставим бизнес-цели, анализируем сайты с точки зрения психологии потребителя, разбираем азбуку интерфейса потребителя. - Творчество и дизайн
Учимся концептуальному проектированию, разбираем необходимость творчества в дизайне, создание эффективных концепций. Рассмотрим творчество, как математическую модель, методы генерирования идей, понимание потребностей людей и возможности удовлетворить их с помощью продукта. - Lean UX Strategy
Вы узнаете, как применять методологию Lean UX Strategy, советы, техники, упражнения. Выясним методы бережливого дизайна. Сделаем максимальную ориентацию на потребителя. Выясним, как пользователь воспринимает бренд, составим творческие брифы. - Visual Design
Разберем роль визуального дизайна, методы декомпозиции, виды дизайнерских систем. Узнаем, как отличить хороший дизайн от плохого, как сформировать визуальные идеи и представления. Создадим логотипы, проработаем брендинг, упаковку. Составим инструкции по шрифтам, цветам и размерам. Создадим стиль, макеты и прототипы. Изучим, какие графические редакторы лучше всего подходят для отрисовки.
По окончанию обучения вы получите сертификат.
Курс «Профессия UX/UI-дизайнер от Chulakov School»
Цена: нет информации
Ссылка на сайт: https://chulakov.school/ux
Вы научитесь с нуля создавать сайты и мобильные приложения. Интуитивно понятные и удобные, с продуманным визуалом. Карьерный рост в крупных компаниях и работа с заказчиками по всему миру ждут вас.
- Длительность – 3 месяца.
- Порфтолио реальных кейсов
- Видеоразбор домашних заданий
- Стажировки, трудоустройство.
UX/UI-дизайнер — это одна из самых востребованных профессий. Начните погружение в нее уже сегодня. Станьте классным специалистом, а мы в этом поможем. Войти в IT проще, чем кажется.
Курс подходит:
- Тем, кто меняет профессию, и кто только начинает
Мы плавно погружаем человека в профессию, не бросаемся терминами и спокойно относимся к ошибкам. - Творческим и системным
UI и UX — неотделимые части одного целого, поэтому тут каждый найдет себя, а мы в этом поможем. - Опытным
Поможем укрепить основу, а дальше будем погружаться в сложные отраслевые нюансы.
Краткая программа курса:
120 часов видеоуроков
- Знакомство с профессией
- Введение в профессию. Специализации дизайнера
- Насмотренность и этапы в дизайн-процессе
- Стандартные элементы интерфейса и паттерны использования
- Figma
- Регистрация
- Базовые панели
- Компоненты
- Стили
- Мультиплеер и шеринг
- Комментирование
- Прототипирование
- Привязки и инструменты
- Параметры
- Маски
- Концепции и композиции
- Правило якорных объектов и теория близости
- Гештальт-принципы. Модульность. Сетка. Воздух
- Равновесие. Контраст. Глубина
- Верстка таблиц и новые механики. Big idea
- Типографика
- Основные понятия типографики и инструменты верстки
- Строки и отступы. Математические символы. Знаки препинания
- Шрифт
- Типографическая система
- Модульные сетки
- Создание сетки
- Использование модульной сетки
- Цвет
- Теория цвета
- Четыре основных принципа цвета
- Значение цветов
- Адаптив и mobile
- Адаптивность и дизайн-система
- Атомарный дизайн
- Атомарный дизайн и стайл-гайд
- Иконографика
- Анатомия иконки. Стили иконок и использование в интерфейсе
- Копирайтинг
- UX-копирайтинг
- Аналитика
- Бизнес и технологии
- Пользователи
- Навигационная структура
- Проектирование
- UX-проектирование
- Создание прототипов.
Отзывы студентов доступны на сайте в видеоформате.
Курс «UX-дизайн от Международная школа профессий»
Цена: 14 300 ₽
Ссылка на сайт: https://online.videoforme.ru/designschool/ux-design-web
Получите навыки создания полезного продукта, удобного и приятного для потребителя.
- 5 недель на курс, 2 занятия в неделю, 10 практических занятий.
Курс рассчитан на тех, кто:
- Разбирается или хочет узнать больше о дизайне
Поскольку сфера дизайна постоянно развивается, необходимо следовать трендам, чтобы быть востребованным специалистом. Курсы помогут Вам освоить инструменты работы, а также отточить насмотренность, которая пригодится в работе. - Хочет повысить свою квалификацию
Если Вы уже связаны с данной сферой разработки сайтов, но хотите углубиться в тему и делать площадки более удобными и привлекательными, то курсы помогут Вам освоить все необходимые навыки, что повысить Вашу ценность как специалиста. - Видит себя в качестве фрилансера
UX-дизайн открывает огромные возможности для тех, кто хочет работать во фрилансе. И наши курсы помогут Вам освоить все необходимые практические и теоретические знания, которые помогут Вам проводить UX-аудит сайтов, а также проектировать собственный прототип. - Пополняет своё портфолио актуальными работами
На курсах Вы сможете разработать собственный проект с нуля: от задумки до готового кейса. Ваш проект станет частью портфолио, которое обязательно привлечет внимание заказчиков.
Программа курса:
- Введение в UX-дизайн
- Что такое UX-дизайн
- Пользовательский опыт: кто и как его проектирует
- Цели UX-дизайна
- Дональд Норман: идея дизайна пользовательского интерфейса
- Что такое UX-продукт и что в него входит
- Процесс UX-дизайна
- Обязанности UX-дизайнера
- Инструменты UX-дизайнера.
- Задачи и бизнес-цели
- Какие бывают задачи в UX-дизайне
- Как UX-стратегия помогает достичь бизнес-целей
- Количественные и качественные показатели
- Способы определения конверсии
- Предварительный анализ задачи
- Правила общения с заказчиком
- Ключевые вопросы дизайн-брифа
- Примеры оформления брифа.
- Исследование пользователей
- Для чего UX-дизайнеру нужна эмпатия
- Этапы эмпатии в UX-дизайне: определяем проблемы пользователей
- Способы исследования пользователей
- Методы сбора информации
- Фокус-группа: что это и как с ней работать
- Типы контент-анализа
- Виды конкуренции и их отличия
- Как проводить анализ конкурентов.
- Карты пути пользователей
- Определение проблемы пользователя
- Сбор данных методом интервью
- Группировка данных по общим проблемам
- Что такое “персонаж” в UX-дизайне
- Выделение персонажей
- Составление карты эмпатий
- Вопросы для разработки карты эмпатий
- Карта пути пользователя.
- Сценарии взаимодействия
- Процесс генерации и разработки идеи
- Принцип Парето: как отобрать ключевые задачи
- Red Route анализ маршрутов пользователя
- Составление карты возможностей для MVP
- Критерии эффективной User Story
- Метод интеллектуальных карт
- Минимально жизнеспособный продукт и его проработка
- Планирование пользовательского сценария.
- Информационная архитектура
- Понятие информационной архитектуры
- Как выбрать тип информационной архитектуры
- Информация на сайте и как пользователи ее ищут
- Принципы информационной архитектуры: как сделать сайт удобным
- Разработка и проверка концепции
- Низкая и высокая детализация прототипа: плюсы и минусы
- Разработка навигации на сайте
- Иерархия и классификация на сайте.
- Информационный дизайн
- Управление вниманием пользователя с помощью дизайна
- Три вопроса пользователя на сайте
- Обратная связь в интерфейсах
- Элементы подтверждения действия
- Уведомления и индикаторы событий
- Пять именных законов UX для повышения конверсии
- Психология восприятия
- Визуальная иерархия элементов
- Значение цвета и цветовое кодирование.
- Прототипирование
- Процесс прототипирования
- Гайдлайны и платформы
- Упрощение проекта с помощью UI-кита
- Оформление UI-китов
- Создание гайдлайна и его компоненты
- Различия операционных систем
- Различия между веб- и мобильными интерфейсами
- Свободное место между элементами дизайна.
- Исследование юзабилити
- Процесс тестирования прототипа
- Постановка целей для тестирования
- Виды исследований: как выбрать подходящий метод
- Планирование тестирования: сценарии, вопросы, гипотезы
- Этапы тестирования, из чего оно состоит
- Четыре ключевых типа заданий
- Способы подбора респондентов
- Сплит-тестирование и A/B-тестирование
- Data-Driven дизайн.
- Анализ сайта
- Экспертная оценка сайта
- UX-аудита: для чего он нужен и как его проводить
- Улучшение KPI продукта с помощью юзабилити-аудита
- Экспресс UX-аудит сайта
- Эвристический анализ и его метрики
- Аудит по чек-листу: когда он подходит
- Профессиональный рост UX-дизайнера
- Частые вопросы на собеседовании.
Наставники курса – практикующие специалисты, которые будут помогать вам на каждом этапе от теории до практических заданий и проконсультируют при подготовке к созданию личного проекта.
После окончания курса вы получаете Персональный сертификат.
Курс «UX/UI Design Стартовый от ITVDN»
Цена: 19.99 USD
Ссылка на сайт: https://itvdn.com/ru/video/uxui-design
На курсе мы рассмотрим понятия Гештальт-принципов, эвристику Нильсена, правило 3-х кликов и другие важные для дизайна интерфейса правила и методики. Также рассмотрены особенности работы UX/UI дизайнера внутри команды и основные требования к тому, какими инструментами для разработки дизайна должен владеть современный UX/UI специалист.
В курсе органично связаны теория и практика. Вы получите много полезных примеров и рекомендаций.
По окончанию курса вы научитесь:
- Делать интерфейсы приложений удобными для пользователя.
- Правильно организовывать навигацию приложений. Делать ее простой и понятной для пользователей.
- Проводить A/B тесты среди пользователей продукта.
- Развивать продукт итерациями по методологии Agile.
- Применять прототипы и мокапы в своих будущих проектах.
- Создавать приложения с адаптивным и респонситив дизайном интерфейсов.
- Работать с востребованными инструментами дизайнера.
Видеоуроки:
- Введение
- UI/Visual дизайнер (Часть: 1)
- UI/Visual дизайнер (Часть: 2)
- UX дизайнер
- Интерфейс
- Прототип
- Пользовательские тестирования
- Адаптивный дизайн
- Мобильные интерфейсы
- Краткий обзор инструментов для UX/UI дизайнера.
Отзывы:
Margarita Ionova
«Курс интересный, но на мой взгляд не хватает практики, много голой теории и мало примеров. Надеюсь, данное направление будут развивать. Спасибо автору и команде)))»
Дарья Старикова
«Покупая данный курс, я надеялась на то, что будет много практических заданий, но увы. На протяжении всех видео он просто бубнит заранее написанный текст (по крайней мере складывается такое впечатление). И если бы это всё было простым языком… но нет. Набор заумных слов. Курсом осталась недовольна. Я конечно всё понимаю, он не стоит заоблачных денег, но камон, это же не значит, что можно делать такую шнягу и потом продавать это людям. К тому же курс был помечен как обязательный к просмотру. Боюсь представить, что там с остальными.»
Курс «UX/UI-дизайнер от Study Kvo»
Цена: 28 990 ₽ — 120 000 ₽
Ссылка на сайт: https://sanya-kvo.ru/uxui
На практическом курсе научим UX/UI дизайну мобильных приложений и поможем устроиться в продуктовую команду с хорошей зарплатой.
- Сертификат с рекомендательным письмом.
Этот курс будет полезен:
- Начинающим UX/UI-дизайнерам
- Выпускникам курса «Дизайн Взлёт»
- Действующим веб-дизайнерам.
Если вы только на старте карьеры, курс подойдёт. Вы сможете воспользоваться «Подготовительным модулем», который заложит необходимые, стартовые навыки еще до начала курса.
UX/UI-дизайнер большую часть времени продумывает логику и возможные пользовательские пути и только потом отрисовывает. Вспомните мобильное приложение своего банка — куча функций, десятки/сотни разных экранов и все они как-то связаны друг с другом. Если внутри вам всё понятно и удобно, то приложением приятно пользоваться, значит UX хороший.
На курсе разберём все этапы трудоустройства: от написания резюме до ответов на каверзные вопросы на собеседованиях. Будут отдельные эфиры с HR специалистом и действующим продуктовым дизайнером. Им можно будет задать свои вопросы.
Программа курса:
- iOS и Android
- Гайдлайны и особенности UX/UI дизайна
— Human interface guidelines
— Material Design
— Этапы создания мобильного приложения
— Дизайн для iOS и Android: сходства и отличие
— Анатомия элементов
— Адаптация дизайна с одной платформы на другую
— Относительные единицы измерения: Pt, Dp, Sp
— Адаптация дизайна под разные устройства
— Дизайн системы и UI Kit
- UX и UI
- Проектирование и отрисовка: от набросков до релиза
— Проведение аналитики: UX и UI паттерны
— Создание информационной архитектуры
— User flow, task flow, wire flow
— Как создавать портреты пользователей
— Как проводить интервью
— Как проводить коридорные тестирования
— Навигация, логика
— Вертикальные и горизонтальные сетки
— Типографика в iOS и Android
— Отрисовка иконок в интерфейсе: сетки
- Трудоустройство
— Какие этапы нужно пройти для трудоустройства
— Составление резюме
— Отклики на вакансии: принцип воронки
— Сопроводительное письмо в компанию
— Что делать, когда тебя выбрали кандидатом
— Два этапа подготовки к собеседованию
— Собеседование с HR
— Собеседование с профильным специалистом
— Выполнение тестовых заданий - Работа в команде
— Продуктовая команда: роли и обязанности
— Как быстро влиться в команду
— Управление проектами: Scrum и Agile
— Дизайн-ревью, демонстрация заказчику
— Подготовка макетов для разработчика: Figma
— Подготовка макетов для разработчика: ZeplinCJM, UJM, JRBD
— Собеседование с профильным специалистом - Практика
— Figmа: компоненты, Auto Layout, Variants
— Проектирование User flow
— Практика скетчинга от руки
— Прототипирование макета, переходы
— Библиотеки, стили, автоматизация
— Дизайн Onboarding и what’s new
— Дизайн приложений по ФТ
— Адаптация дизайна на вторую платформу
— Создание UI Kit проект
— Работа с Miro, Zeplin, Figmotion.
Автор курса — Александр Антипин
- Основатель Study Kvo
- Работает на фрилансе с 2014 года
- Начинал с заказов за 300 ₽ в общежитии ТУСУРа
- Ведёт канал на Youtube: более 3 500 000 просмотров (ранее Фотошоп Кво)
- Обучил веб-дизайну более 51 000 человек в Study Kvo.
Отзывы:
Евгения Соломонова
«Раньше относилась к курсам с недоверием. Считала, что всему можно выучиться самостоятельно. Конечно, так оно и есть, но вопрос со временем, на сколько быстро получится освоить материал без помощи руководителя.
Так я к чему — вообще я более 20 лет в граф. дизайне и осваивала всё сама. Идея сменить квалификацию возникла, когда я наткнулась на марафон Сани по UI/UX. После марафона заметила то, насколько много новых знаний я получила всего за 3 дня и мне стало интересно пойти на курс. Я не пожалела — очень интенсивный курс. Минимум воды и максимум структурированной информации.
Даже есть рекомендации о том, как найти работу, как общаться с HR и как лучше составить резюме. Приглашений с HH реально стало больше. С моего потока четверо уже устроились на работу UI/UX дизайнерами. Так что, если говорить про результат, то он бесспорно есть. Я рекомендую этот курс как начинающим, так и желающим сменить сферу деятельности, имеющим опыт дизайнерам. Очень быстрый и доступный для понимания въезд в тему! Спасибо за курс!
Дополнение через 2 дня:
Хочу дополнить свой отзыв. Я нашла работу благодаря этому курсу!!! Думаю, что это самая полезная инфа на данный момент)»
Полина Кошельникова
«Проверка заданий превысила все мои ожидания. На тебя отведено не определённое количество времени, а тебе уделяют столько времени, сколько необходимо для того, чтобы твоя работа была на хорошем уровне.
Тебя не просто поправляют, а тебе объясняют почему надо сделать именно так. Тебя не заставляют двигать пиксели, тебя заставляют двигать извилины в мозгу Такой обратной связи я вообще не ждала, поэтому рекомендую всем брать тариф с разборами.
Спасибо большое Александру и его команде, вы супер крутые!!!»
Курс «Веб-дизайн (UI/UX) от EasyUM »
Цена: 37 960 руб. — 49 960 руб.
Ссылка на сайт: https://it.easyum.ru/courses/web-design-ui-ux/
Вы научитесь создавать интерфейсы сайтов, понятные и удобные для пользователей, а также готовить сайт к верстке. На высоком уровне освоите Photoshop и Illustrator. Сможете делать графические элементы для сайтов, подбирать цветовую гамму и шрифты, разрабатывать дизайны кнопок и многое другое.
Обучение веб-дизайну в EasyUM рассчитано на новичков в сфере дизайна. Вы не обязаны знать основы Photoshop и Illustrator, или быть практикующим графическим дизайнером. Курсы веб-дизайна с нуля подходят всем, включая желающих без опыта и базовых навыков работы в графических редакторах.
Если вы практикующий графический дизайнер или владелец бизнеса, вам тоже пригодятся знания этого курса. Всего за несколько месяцев вы освоите эту увлекательную профессию и сможете зарабатывать в два раза больше.
Для кого:
- Новичков в сфере дизайна
- Практикующих графических дизайнеров
- Владельцев бизнеса
- Веб-разработчиков.
Чему научитесь?
Окончив курс, вы сможете работать Веб-дизайнером UI/UX.
- Разрабатывать дизайны сайтов и приложений
- Пользоваться инструментами Photoshop и Illustrator
- Работать со шрифтами и цветовой гаммой
- Прорисовывать графические элементы и страницы с нуля
- Готовить сайт к верстке.
Программа курса:
- Photoshop + Illustrator. Изучение Рабочей Среды.
- Введение в графический дизайн. Базовые термины и понятия. Начало работы в Adobe Photoshop. Создание нового файла. Настройка рабочей среды: форматы, разрешения, размеры.
- Фигуры и объекты. Трансформирование объектов. Работа с пером и кистью. Цветокоррекция. Разработаем дизайн поста для Инстаграм.
- Палитра. Корректирующий слой. Маска. Инструменты изменения изображения: штамп, заплатка, архивная кисть. Создадим Мокап.
- Шрифты и общие принципы работы с текстом. Модульная сетка. Анимация в Фотошоп. Создадим анимированный баннер.
- Начало работы в Adobe Illustrator. Создание нового файла. Настройка рабочей среды: форматы, разрешения, размеры. Подготовка к печати. Инструмент «Перо». Создадим набор линейных иконок.
- Поля, сетки, направляющие. Создадим Пиксель арт.
- Стильные иллюстрации. Фигуры, линии, направляющие. Создадим иллюстрацию в стиле Flat дизайна.
- Монтажная область. Паттерны. Создадим бесшовный узор.
- Illustrator + Indesign + Figma. Изучение Рабочей Среды.
- Цвет. Заливка, виды заливок, градиент. Создадим стикер для общения в Telegram.
- Изометрия. Инструмент «Переход». Создадим изометрический дизайн.
- Начало работы с Adobe Indesign. Область применения InDesign. Сверстаем шаблон резюме.
- Модульные сетки Adobe Indesign. Сделаем верстку 5 страниц своего журнала.
- Файлы .psd. Интеграция файлов .psd. Работа с цветами в документе. Создадим маркетинг-кит.
- Начало работы в Figma. Работа с Фреймами, фигурами, текстом.
- Использование плагинов в Figma. Стили. Создадим концепт для Dribbble.
- Компоненты. Анимация в Figma. Создадим концепт сайта.
- llustrator 2.Векторная Графика В Web-Дизайне
- Векторная и растровая графика: отличия, особенности работы. Настройка рабочей среды под создание Web-элементов: форматы, размеры. Работа с Монтажными областями в контексте Web-разработки. Создание документа под макет сайта.
- Прорисовка объектов: геометрические фигуры, линии, дуги и спирали. Web-элементы: кнопки, фоны, блоки. Создание дизайна кнопок для будущего сайта.
- Прорисовка сложных объектов: перо, кривые Безье. Создание инфографики для сайта.
- Трансформация объектов. Выделяем: Direct Selection Tool, Selection Tool и трансформируем: «Отражение», «Вращение». Дополнительные возможности и ограничения работы с «Выделением» и «Трансформацией» объектов.
- Цвет и Illustrator. Теория цвета. Контур, заливка, градиент, работа с общими цветами. Подберем цветовую гамму для сайта.
- Текст. Создание, палитра и стили текста в Illustrator. Возможности редактирования и наложения текста. Создадим Типографику для сайта.
- Слой. Особенности работы со слоями в Illustrator. Перемещение объектов и «Подложка». Решение задач Web-дизайна с помощью Layers.
- Завершение работы в Illustrator. Сохранение объектов и документов. Особенности экспорта документов для Illustrator. Раскройка файлов.
- Photoshop 3.Создание Макета Сайта
- Что такие бриф? Первые шаги создания макета сайта, формат, размер. Задачи UI/UX.
- Как подготовить свой макет к HTML-вёрстке. Разбор технических возможностей вёрстки сайтов. Разберем самые популярные платформы для создания сайтов: WordPress, Wix, Bitrix, Tilda.
- Композиция и колористика. Визуальной информация для человека. Основные составляющие дизайна интерфейса: web-типографика, макет, анимация, цвет, навигация, иконки.
- Оптимизация графических изображений. Web-анимация. Принципы создания, инструментарий. Учимся оживлять «раскадровку». Создадим анимацию на свой сайт.
- Web-типографика: типы шрифтов, заголовки, акцент внимания.
- Модульная система. Создадим продающую главную страницу сайта. Понятие, область применения, преимущества и недостатки. Создание макета страницы «Товары».
- Формы обратной связи и контактные данные. «Подвал» сайта. Понятие, правила оформления. Создадим макет формы обратной связи и страницы «Контакты». Подготовим свой макет к вёрстке.
- Понимание итераций, метрик, конверсии, воронок. Что такое лид-магнит? Фриланс биржи и работа с клиентом.
Сертификат выдается всем ученикам EasyUM в 2-х экземплярах: в виде документа и онлайн-копии.
Курс «Проектирование пользовательского опыта (UX/UI Design) от Высшая школа управления и инноваций МГУ»
Цена: 28 000 рублей
Ссылка на сайт: https://hsmi.msu.ru/curriculums/stp/program/proektirovanie-polzovatelskogo-opyta-uxui-design
- Срок обучения – 36 часов (24 часа аудиторные занятия, 12 часов самостоятельные работы).
- Форма обучения – очно-заочная, без отрыва от работы.
В рамках данного курса раскрывается сущность понятий UX и UI: подходы дизайнеров User Experience (UX) и дизайнеров пользовательского интерфейса (UI).
Особое внимание уделяется учету психологии пользователей при проектировании интерфейсов. Рассматриваются вопросы дизайна на основе данных (Data Driven Design); разработки и визуализация концептов; тестирования и трансформации концепций.
Курс важен для тех, кто хочет освоить современные профессии:
- UX-дизайнер — специалист, который проектирует и прототипирует интерфейсные решения, основываясь на анализе пользовательского опыта. Создавайте по-настоящему удобные нативные интерфейсы!
- UI-дизайнер — специалист, который хорошо разбирается в гайдлайнах мобильных платформ и современных пользовательских паттернах. Создавайте современные адаптивные интерфейсы для сайтов и мобильных приложений!
Программа позволит:
- Изучить UX/UI-принципы построения продуктов и сервисов.
- Научиться анализировать рынок с помощью инструментов UX-аналитики и выстраивать эффективное взаимодействие с конечными пользователями.
- Научиться создавать карты потребительского пути на основе UX-аналитики, объективно отражающие этапы взаимодействия потребителя с продуктом/сервисом.
Содержание курса:
Раздел 1. UX/UI-принципы проектирования решений (10 часов)
- Психология восприятия человека
- Особенности визуальной коммуникации: принципы гештальта
- Особенности принятия решения: закон Хикса
- Особенности сенсомоторных процессов: закон Фиттса
- Характеристики «удобного» сервиса или продукта
- Пользовательский опыт как критерий успешности продукта
- Сценарии использования
- Понятие «удобного» интерфейса: примеры дизайна интерфейсов
Раздел 2. Инструменты UX-исследования и аналитики (13 часов)
- Виды исследований
- Качественные и количественные исследования
- Поведенческие исследования и исследования отношений к продукту/феномену
- Модерируемые и немодерируемые исследования
- Основные инструменты UX-аналитики
- Опросы: варианты мест сбора информации, построение опросов.
- Глубинные интервью: принципы проведения и построения индивидуальных пользовательских интервью для выяснения его личностной мотивации, восприятия той или иной ситуации.
- CustomerPersona (портрет пользователя): визуализация сегментов потребителей по поведению, проблемам, желаниям, эмоциям, болям и контекстам.
- Дневники пользователя: журнал со всеми действиями и эмоциями пользователя за день, который дает представление о поведении и потребностях пользователей и помогает определить требования к функциям продукта/сервиса.
- Создание пользовательских историй: визуализация контекстов, в которых пользователь взаимодействует с продуктом/сервисом.
- Point-of-View: составление точки зрения проблем, которые необходимо решить.
- Юзабилити-тестирование: тестирование продукта/сервиса на пользователях, сбор отзывов.
- А/В тест: рандомизированный эксперимент для выявления лучшего варианта интерфейса.
- Выбор методов исследования
- Выбор группы аудитории для исследования
- Поиск участников и их отбор
- Принцип построения вопросов: особенности коммуникации с участниками исследования для получения объективных данных
Раздел 3. Создание карты потребительского опыта (CJM) (13 часов)
- Основные цели создания карты потребительского пути
- Создание эмпатии к потребителю
- Вовлечение проектной команды
- Поиск точек роста
- Выбор пользовательского контекста для визуализации на карте
- Формулирование основных пользовательских задач – Jobs-to-be-done
- Определение отражаемых этапов взаимодействия потребителя с продуктом/сервисом
- Проектирование карты потребительского опыта (CJM)
- Действия, выполняемые на этапах взаимодействия с продуктом/сервисом
- Эмоциональное состояние потребителя, его мысли и впечатления
- Точки контакта бренда с потребителем
- Применение полученных данных.
Курс «UX/UI — дизайн от Upward School»
Цена: 15 900 руб. — 68 900 руб.
Ссылка на сайт: https://www.upward-school.ru/
- Освоите ключевые навыки, научитесь делать сайты и интерфейсы
- Cоздадите портфолио из 5 работ, под руководством арт-директора.
- Возьмете первые заказы на фрилансе, устроитесь в студию или продукт!
Кому подойдёт:
- Тем, кто хочет работать удаленно
Если вы хотите работать с разными клиентами, не привязываясь к конкретному месту работы - Дизайнерам с опытом
Если вы никак не можете выделить время на создание качественного портфолио, а также, если вы работаете бессистемно и схватываете много правок - Новичкам в дизайне
Если вы хотите разобраться в дизайне и начать практиковать.
При успешном окончании курса, участники получают сертификат.
Программа курса:
Основы дизайна
- Композиция
- Визуальная иерархия
- Законы и принципы построения
- Алгоритм построения композиции в веб.
- Типографика и верстка
Подбор акцидентных шрифтов, наборных шрифтов, подбор шрифтовых пар, правила верстки текстов. - Визуальная коммуникация
- Изображения и образы
- Цвет
- Типографика
- Композиция
- Геометрия и форма.
Практика, создание работ в портфолио
- Интернет-магазин
- Исследование, анализ конкурентов,
- Пользовательские сценарии,
- Визуальная концепция,
- Дизайн-макеты страниц: главная, каталог, страница товара, корзина.
- Новостной сайт
- Исследование, прототип, сетка
- Визуальная концепция
- Дизайн-макеты: главная страница, страница раздела, страница статьи.
- Лэндинг
- Исследование
- Текстовый прототип
- Мудборд
- Прототип
- Дизайн-макет, адаптивные версии.
Упаковка работ в кейсы на Behance
- Создание 4 кейсов в портфолио на Behance
- Цепляющая, интересная обложка проекта
- Блоки с описанием проекта
- Презентация основных и адаптивных версий страниц
- Анимация, объясняющая, как происходит взаимодействие с интерфейсом
- Как сделать кейс, который заработает «ленточку» (награду на Behance)
- Как правильно загрузить кейс на Behance.
UX-дизайн
- Исследования
- Количественные и качественные исследования
- Анализ конкурентов
- Отчеты по результатам исследования.
- Пользователь и контекст
- Методологию Jobs To Be Done
- CJM
- Карта эмпатии
- Метод Персонажей.
- Моделирование поведения
- Проектировать интерфейсы на основе ментальной модели
- Составлять карту пользовательских сценариев
- Составлять Userflow
- Составлять Flowchart.
- Проектирование
- Выстраивать информационную архитектуру продукта
- Выбирать нужный способ прототипирования под задачу
- Быстро создавать прототипы в Figma с помощью компонентов.
Работа с клиентами
- Каналы для поиска заказа
Как и для чего вести блог, поиск заказов в социальных сетях и на биржах фриланса, как правильно откликаться на проекты и вакансии. Call to action. - Первое взаимодействие с клиентами
Как выстроить взаимодействие при работе с заказчиком. - Поиск клиентов
Поиск заказа, подготовка и проведение интервью.
Отзывы студентов:
Анна Сытенко,
10 поток
«Большое спасибо учителям за ваши старания) Upward School вы хороший коллектив, который помогает людям осваивать новую профессию!»
Юлия Лучкина
«Я студент 6 потока, в веб-дизайне новичок. На курсе получила всю необходимую информацию для старта в профессии. Конечно, временами было очень тяжело, не всегда хватало времени, но это того стоит, если у тебя есть цель) Хочу сказать спасибо тренерам за отзывчивость и терпение!) Рада что выбрала именно вашу школу)».
Курс «UX / UI от ИП Черняк А. Ю.»
Цена: 39 000 ₽
Ссылка на сайт: https://productuniversity.ru/uxui
- Срок — 2 месяца + 4 месяца поддержки.
- Онлайн.
- Индивидуальное освоение навыка с поддержкой куратора и пожизненным доступом к материалам.
С чем приходить:
- Новый сервис или приложение, для которого вы хотите разработать интерфейс с нуля
- Существующий сервис или приложение, у которого вы хотите улучшить интерфейс
- Если нет своего сервиса, то может взять любой сервис или приложение, которым вы сами пользуетесь, но которое кажется вам неудобными.
Для кого это курс:
- Менеджеры продукта
Как быстро вовлечь пользователей, улучшить конверсию и увеличить повторные использования. - Разработчики веб-сервисов и приложений
Как обойтись без дорогих дизайнеров - Предприниматели
Как сделать продукт, которым люди захотят пользоваться - Маркетологи
Как интерфейс может сделать продуктовый оффер еще убедительнее.
Программа:
Модуль 1. Discovery. Постановка задачи
- Введение в основные понятия
— Что в себя включают понятия юзабилити, UX, CX
— User Centered Design. Дизайн, ориентированный на пользователя
— Введение в Design Thinking
— Изучение конкурентов с помощью подхода Jobs to be Done
— Сегментация аудитории
— Как с этим всем связан подход Customer Development - Постановка задачи
— Определение целей работы — что мы пытаемся изменить
— Определение стейкхолдеров (заинтересованных участников) и ролей
— Подготовка брифа. Плюсы и минусы работы над UX/UI внутри компании и на заказ
Модуль 2. Research. Исследование
- Персонификация
— User profiles. Профили пользователей
— Use cases. Примеры использования
— User stories. Пользовательские истории - Путь пользователя
— Подготовка скриптов
— Проведение интервью
— Анализ результатов - Путь пользователя
— Построение Customer Journey Map
— Примеры
— Частые ошибки - Сценарии использования
— Разбиение Customer Journey Map на сценарии
— Совмещение User Stories и сценариев
— Приоритизация сценариев. Основные сущности и роли
Модуль 3. Prototyping. Прототипирование
- Ключевые экраны
— Выявление ключевых шагов приоритетных сценариев. Пример Авито Работы: сценарии соискателя и работодателя
— Как ключевые шаги превращаются в экраны интерфейса. Пример Авито Работы: основные экраны в сценарии соискателя
— Навигационные паттерны в мобильных приложениях. Пример Яндекс. Дзена: как разные навигационные решения влияли на пользовательский опыт. Пример Авито Работы: использование навигационных паттернов в сценарии соискателя
— Навигационные паттерны в интерфейсах на десктопе. Пример Яндекс. Маркета: как расположение CTA влияет на пользовательское поведение - Макетирование интерфейсов
— Схематичные макеты: где и как их можно рисовать
— Выделение целевых действий на основных экранах сценария. Пример Авито Работы: целевые действия в сценарии соискателя
— Типы элементов
— Основы расположение элементов на экране. Два примера поиска Яндекса: как табличный вид поисковой выдачи провоцировал баннерную слепоту, как сужение выдачи повысило доходы компании - Визуальный дизайн
— Сетка. Пример поиска Яндекса: как выравнивание влияет на пользовательский опыт
— Шрифты
— Цвета
— Форма элементов
— Анимация. Пример Яндекс Дзена.
— Единство стиля. Пример Авито Работы: как сетка, типографика и цвет работают на единство стиля - Первый кликабельный прототип в Figma
Пример Авито Работы: собираем кликабильный прототип для сценария соискателя
— Возможности приложения Figma: стили, компоненты, автоматический лэйаут. Рисуем главную страницу: меню, поиск, сниппеты
— Прототипирование. Связываем экраны между собой в пользовательский сценарий
— Режим показа прототипа - Второй кликабельный прототип в Figma
Пример Авито Работы: улучшаем прототип для сценария соискателя
— Гибкие возможности прототипирования: работаем со скроллом и «прилипающими» элементами, добавляем контекстные всплывающие окна, анимируем переходы между экранами, делаем контекстно всплывающие элементы
— Совместная работа. Библиотеки компонентов. Sharing. Комментарии. Спецификации для фронтенд-инженеров
— Трансляция в мобильную версию приложения
Модуль 4. Usability Testing. Тестирование
- Подготовка к тестированию
— Определение цели тестирования
— Что и на ком будем тестировать?
— Подготовка скриптов для тестирования - Проведение тестирования
— Принципы проведения тестирования
— Метод фиксации результатов тестирования - Анализ результатов
— Приоритизация результатов
— Выявление проблем, нуждающихся в исправлении
— Выдвижение новых гипотез для тестирования
— Планирование нового дизайн-спринта
Модуль 5. Подведение итогов
- Презентация результатов дизайн-спринта участниками.
После выполнения всех заданий вы получаете сертификат о прохождении.
Информация о преподавателях доступна на сайте.
Что вы получите в результате:
- Разработаете интерфейс своего продукта с нуля
- Улучшите интерфейс существующего продукта
- Повысите конверсию использования продукта в продажи
- Научитесь быстро создавать интерфейсы веб-сервисов и приложений методом дизайн-спринта
- Освоите инструменты для создания прототипов интерфейсов.
Курс «UX/UI дизайнер от TeachMeSkills LLC»
Цена: 2 300 BYN (67 957 ₽)
Ссылка на сайт: https://teachmeskills.by/kursy-programmirovaniya/ux_ui_online
Научим проектировать интерфейсы мобильных приложений и web-сайтов за 4 месяца.
В ходе курса ты спроектируешь множество интерфейсов и будешь готов к решению большинства задач, стоящих перед UX/UI дизайнером. Ты освоишь Figma и другие современные инструменты.
Среди практических заданий будет проектирование интерфейсов iOS или Android приложений, а также web-сайтов разной сложности. Это поможет составить по результатам курса сильное портфолио. А благодаря знаниям UX-research ты сможешь начать проектировать интерфейсы, которые действительно полюбят пользователи.
Программа курса:
132 академических часа
- Дизайн и дизайн-процесс
- Понятие дизайна
- Структура дизайн-процесса
- Понятия UX и UI, Human-centred Design
- Подходы Desktop first и mobile first
- Дизайнер и его инструментарий
- Организация рабочего процесса
- Дизайн-команда и роли внутри неё
- Инструментарий дизайнера
- Soft и Hard-skills дизайнера
- Проблема в дизайне, постановка цели и задач
- Выявление проблемы в контексте дизайн-задачи
- Постановка цели и задач
- Стейкхолдеры и их значение в решении дизайн-задачи
- Методология Jobs to Be Done
- Анализ конкурентов
- Конкуренты: прямые и косвенные
- Методологии исследования бизнеса: Business Model Canvas и Value Proposition Canvas
- Понятие референса и правила работы с ними, насмотренность, мудборд
- Целевая аудитория и её потребности
- Понятие целевой аудитории, ее потребностей и мотивов
- Понятие эмпатии и ее значение в дизайне
- Ментальная модель и аффорданс
- Методы: персона, карта эмпатии, пользовательские сценарии
- Методология исследования
- Понятие целевой аудитории
- Desk Research как самостоятельное исследование
- Интервью, опрос, наблюдение: правила проведения, работа с результатами
- Статистика и данные
- Дизайн-мышление
- Эвристический подход к решению дизайн-задачи
- Методики дизайн-мышления
- Методика «Impact map» (карта влияния)
- Выдвижение гипотез
- Гипотеза и её значение в дизайн-процессе
- Методы User Story, User Case, User Scenario Map
- Проверка гипотез и итерационный подход к дизайну
- Приоритезация задач, CJM
- Продуктовый подход к решению дизайн-задач
- Понятие минимально жизнеспособного продукта (MVP)
- Карта пользовательских сценариев и CJM
- Гибкие методологии разработки в работе дизайнера
- Информационная архитектура
- Структура продукта и значение в нём навигации
- Понятие информационной архитектуры
- Понятие User flow
- Метод карточной сортировки
- Основные функции
- Создание файлов, проекты и команды
- Рабочая область, панель слоев, горячие клавиши
- Панель инструментов и изменение свойств объектов
- Плагины и функция Community
- Основные функции
- Сетка
- Текст и типографика
- Создание стилей цвета, текста и тени
- Компоненты
- Создание компонентов (Components) и работа с ними
- Панель Assets и библиотеки компонентов, дизайн-система
- Функция Auto layout
- Интерактивные прототипы
- Создание интерактивных прототипов
- Работа с анимацией интерфейса
- Экспорт результатов работы
- Прототип
- Понятие прототипа
- Уровни проработки прототипов
- Проверка прототипов
- Анимация в прототипах
- Привычка, человечность, информативность
- Понятия привычки и паттерна (pattern)
- Принцип человечности интерфейса
- Принцип информативности
- Фокус, модальность, закон Фиттса
- Понятия «контекст» и «фокус»
- Модальность и многофункциональные интерфейсы
- Закон Фиттса в проектировании интерфейсов
- Обратная связь, ментальная модель, сопротивление
- Обратная связь и её принципы
- Ментальная модель пользователей
- Когнитивное сопротивление
- Элементы интерфейса
- Нативность и не-нативность
- Гайдлайны и их значение в проектировании мобильных интерфейсов
- Типология элементов интерфейса
- Атомарный дизайн и дизайн-система
- Кнопка, вкладка, чек-бокс, свитчер
- Кнопка в интерфейсе, понятие CTA
- Вкладка и её значение в навигации
- Чек-бокс и свитчер
- Радиокнопки, списки, поле ввода, иконка
- Радиокнопки и списки
- Поля ввода и принципы их проектирования
- Иконка и ее значение в интерфейсе
- Образ интерфейса
- Понятие образа интерфейса
- Поиск образа интерфейса
- Параметры образа: форма, цвет, шрифт, картинки и иллюстрации
- Кегль и интерлиньяж, теория близости, опорные точки, контраст
- Свойства текста: кегль и интерлиньяж
- Теория близости, расстояние между объектами
- Опорные точки и контраст
- Базовые элементы вёрстки
- Заголовок и текст в интерфейсе
- Картинка и подпись
- Элементы управления
- Отступы, формат текста, вектор чтения, безмодульность
- Отступы в интерфейсе, адаптивность
- Понятие вектора чтения
- Безмодульность и её принципы в дизайне
- Окна, формы, навигация и лента
- Модальные окна (web, Android, iOS)
- Принципы вёрстки формы
- Навигация и лента
- Врезки, таблица, график, диаграмма
- Инфографика как способ представления информации
- Верстка таблиц: основные принципы
- Верстка графиков и диаграмм
- Текстовая страница, блочная страница, анимация
- Виды страниц: текстовая и блочная
- Типология сеток для вёрстки
- Анимация в интерфейсах
- Проверка дизайна, конструкторы сайтов
- Самостоятельная проверка дизайна
- Пользовательское и экспертное тестирование
- Эвристики Нильсена
- Конструкторы сайтов: Tilda, WiX и др
- Оформление кейса в портфолио
- Портфолио дизайнера и его значение
- Структура кейса дизайн-задачи
- Визуальное оформление кейса
- Подготовка к презентации проекта
- Особенности питчинга проекта
- Подготовка и ответы на вопросы
- Онлайн-тренинг «Трудоустройство в IT»
- Составление резюме (теория + практика)
- Составление профиля на LinkedIn (теория + практика)
- Прохождение интервью Soft skills, которые важны в рамках интервью
- Проведение пробного интервью
- Защита проекта. Открытый питчинг.
Твой результат в конце курса:
- Познакомишься с основами дизайн-процесса
- Научишься проектировать интерфейсы, которые полюбят пользователи
- Поучаствуешь в процессе UX-исследования и освоишь несколько интересных методик
- Поймёшь, что дизайн это не 10 вариантов, а одно рабочее решение
- Сможешь презентовать свой проект и защитить его перед публикой
- Подготовишь портфолио и будешь комфортно себя чувствовать на собеседовании с HR.
Преподаватели курса:
Ваня
Lead Designer в av.by
6,5+ лет коммерческого опыта
Леша
Lead UX/UI Designer в Planner 5D
5,5+ лет коммерческого опыта
Евгений
Senior UX/UI Designer
7+ лет опыта коммерческой работы.
И др.
Отзывы выпускников доступны на сайте.
Курс «Дизайн и проектирование цифровых продуктов (UX/UI) от Институт Программных Систем»
Цена: 21 700 ₽
Ссылка на сайт: https://www.institutps.ru/courses/course-ux-design
Здесь все как в стартапе: идея, custdev, гипотезы, прототипы, дизайн и выкручивание конверсий.
- Подходит новичкам и практикующим специалистам
- 12 недель, 36 академ. часов.
Что вы узнаете на курсе
Как делать custdev, собирать гипотезы о продукте, строить user story mapping, рассчитывать unit-экономику, а также прототипировать и делать дизайн.
Курс призван помочь инженерам, дизайнерам, веб-дизайнерам, иллюстраторам и менеджерам проектов освоить системный подход к созданию приложений и веб-сервисов.
На курсе учащиеся под руководством опытных дизайнеров и проектировщиков учатся выдвигать гипотезы, презентовать их, собирать требования к продукту, прототипировать и делать дизайн мобильных приложений и веб-приложений.
Преподаватель – Николай Норкин
Ведущий UX/UI-дизайнер в iSpring
Занимается проектированием и дизайном интерфейсов в iSpring. Развивает продуктовую дизайн-систему, а также принимает участие в клиентских исследованиях.
Приглашенный эксперт – Анастасия Свеженцева
Дизайнер мобильных приложений и веб-дизайнер (UX/UI)
Раньше программировала сайты. Сейчас увлекается веб-дизайном, а также проектированием и дизайном мобильных и веб-приложений. Активно осваивает коммерческую иллюстрацию и бренд-дизайн.
Дизайнер цифровых продуктов анализирует потребности клиентов, проектирует и создает дизайн интерфейсов цифровых продуктов.
Кому будет полезен курс:
- Программистам. Курс поможет разобраться в том, что такое дизайн и проектирование. А также шаг за шагом освоить методологию создания полезных цифровых продуктов.
- Дизайнерам. Научиться понимать пользователей и предлагать доступные и понятные решения, проверять гипотезы, используя аналитические инструменты, и проводить необходимые тестирования.
- Менеджерам проектов. Научиться управлять развитием продукта и выстраивать работу продуктовой команды: добывать данные, формулировать и тестировать гипотезы, работать на одной волне с дизайнерами, разработчиками, маркетологами и продавцами.
По итогам курса у вас появится презентация проекта, в которой вы покажете те проблемы клиентов, за решение которых они готовы заплатить, пошаговая карта развития продукта, интерфейс, подкрепленный интервью с клиентами и даже лендинг для сбора ранних последователей! Это все очень похоже на механику стартапов.
Программа:
- Знакомство с профессией. Процесс создания цифровых продуктов
- Исследование аудитории
- Концепция продукта
- Проектирование пользовательского опыта (UX)
- Проектирование интерфейса
- UI-дизайн интерфейса.
Каждый выпускник получает именной сертификат Института программных систем.
Отзывы участников:
Анастасия Свеженцева
дизайнер-проектировщик
«Раньше, до курсов, я занималась визуальным дизайном мобильных приложений. В таких задачах я чувствовала себя комфортно, потому что для меня визуальный дизайн — это система. Но когда мне встречались задачи, в которых нужно было однозначно решить, как сделать удобнее для пользователя, я понимала, что подвисаю. У меня не было системы, которая помогала бы мне взвешенно принимать решения и не играть в угадайку. На курсах я вместе с наставником реализовала новый модуль для iSpring Online — системы дистанционного обучения. Мы работали с живыми пользователями, искали решение задачи и прошли путь от идеи до реализации. Теперь я понимаю, что самое крутое в проектировании — видеть, как ты шаг за шагом осознанно выращиваешь свой проект.»
Алексей Ильдаркин
«Я программист. До посещения этого курса я всегда смотрел на приложение, как на набор фичей, а на проектирование — как на процесс составления различных диаграмм. Однако, во время обучения, пришло понимание того, что продукт — это в первую очередь решение. Решение проблем конечного потребителя, своеобразный морфин для, порой, расшатанных нервов. Двигаясь от определения «боли», через реализацию прототипов, интервью с потенциальными клиентами и UserFlow к минимально жизнеспособному продукту, в действительности, очень четко начинает ощущаться контраст между тем, что такое «хорошо» и что такое «плохо».
И в конце концов, сквозь призму времени и массу приложенных усилий, получается достойный продукт, полностью покрывающий потребности пользователя.
В конечном счете, курс дает не только набор инструментов, но еще и помогает осознать важность правильного подхода к делу. Я думаю, что суть этого подхода отражена в словах Карла Фон Клаузевитца: «Война до победы и точка».
Что касается дальнейшего развития, то по ходу курса я собрал перечень интересных и вдохновляющих книг и материалов. Займусь ими. 🙂
Что касается минусов курса.
Некоторые занятия казались затянутыми, а также фидбек по домашкам, порой, поступал не своевременно. Но мне думается, что после шлифовки курса эти пооблемы исчезнут — ведь мы были первыми кроманьонцами, первым потоком.
В заключение, хотелось бы особенно отметить коллективные занятия, работу в команде в плане презентаций «учебных продуктов». Было весело и продуктивно.»
Курс «UX/UI Веб-дизайнер от ИП Колесень И.Г.»
Цена: 940 BYN (27 773 ₽)
Ссылка на сайт: https://ux-school.by/courses/web-design/?id=12909
Кому подойдет этот курс?
- Тем, кому интересен дизайн
- Начинающим дизайнерам
- Дизайнерам из смежных областей
- Кто хочет расширить компетенции.
Программа курса:
- Введение. Базовая информация для старта курса.
- Что такое хороший дизайн.
- Перспективы отрасли цифрового дизайна.
- Направления дизайна.
- Что такое хостинг и домен.
- Этапы разработки веб-сайтов.
- Основные методологии разработки цифровых продуктов.
- Растровая и векторная графика.
- Какой компьютер выбрать дизайнеру.
- Проектирование пользовательского опыта (UX)
- UX и UI. В чем разница?
- Элементы пользовательского опыта (UX) по Джессу Гарретту.
- Исследования в UX: цели, типы, виды.
- Установочная встреча с клиентом.
- Анализ конкурентов.
- Метод качественного интервью при проектировании UX.
- Книги для UX-дизайнера.
- Telegram-каналы для UX-дизайнера.
- Методы и артефакты проектирования пользовательского опыта (UX)
- Синтез целей проекта.
- Карта стейкхолдеров.
- Метод персонажей.
- Пользовательские истории и сценарии.
- Список требований к проекту.
- Customer Journey Map.
- Юзабилити тестирование.
- Информационная архитектура
- Информационная архитектура (ИА). Общая информация.
- Модель данных в информационной архитектуре.
- Принципы создания ИА.
- Практика. Как создать ИА на основе сценариев?
- Что читать по теме ИА?
- Курс по Figma
- Первое знакомство, обзор интерфейса.
- Работа со стилями элементов.
- Constraints, Autolayout.
- Составные компоненты в Figma.
- Плагины.
- Культура рабочего макета.
- Прототипирование
- Юзабилити. Эвристики Нильсена.
- Что такое прототип. Виды прототипов.
- Инструменты прототипирования.
- Основные элементы веб-интерфейса.
- Практика. Прототипирование в Figma.
- Композиция
- Общие законы композиции. Гештальт-принципы.
- Практика. Применение гештальт-принципов в композиции сайтов.
- Метод «якорных объектов» в композиции.
- Сетка в веб-дизайне.
- Хороший UI Web Design. Где вдохновляться?
- Мудбординг.
- Типографика
- Типографика. Общие понятия и термины.
- Специфика типографики в веб-дизайне.
- Советы и типичные ошибки типографики.
- Сервисы, игры и плагины для работы с типографикой.
- Книги по типографике.
- Цвет
- Как работает цвет в интерфейсе веб-сайтов.
- Цветовые модели для веб-дизайнера.
- Назначение цвета в интерфейсе.
- Практика. Создание системы цвета для сайта.
- Советы применения цвета в интерфейсе.
- Где вдохновиться цветом?
- Общие темы
- Иконки в интерфейсе.
- Основы Adobe Photoshop.
- Тренды в веб-дизайне.
- Правила хорошего тона в дизайне.
- Практика. Типичные ошибки UI.
- Адаптивный дизайн
- Типы верстки макетов.
- Подходы к проектированию адаптивного дизайна.
- Практика. Адаптируем страницы сайта.
- Портфолио дизайнера и жизнь после курсов (+бонус).
- Что делать начинающему дизайнеру?
- Офисная работа или фриланс?
- Портфолио дизайнера.
- Структура кейса на Behance.
- Советы и художественные приемы при оформлении кейса.
- [Видео-бонус] Как найти работу начинающему дизайнеру?
- [Видео-бонус] Старт на фрилансе в UpWork.
- [Видео-бонус] Сайт на конструкторе Tilda.
По окончании курса, студенты, защитившие итоговую работу, получают именной сертификат.
Отзывы:
Таня Мамчиц
«Мне казалось, что меня сложно чем-то удивить в плане преподавания и ведения курсов. Но в школе я своё мнение изменила! Эти 2,5 месяца с ребятами пролетели очень быстро, супер продуктивно и очень незаметно. Спасибо вам от души, это то, что с удовольствием хотелось бы повторить ещё разок!»
Саша Игнатьев
«Выбирал куда лучше пойти на курсы по веб десигну. Надо было всего лишь посетить сайты других школ, чтобы понять какому же веб десигну они научат и сразу же отдать предпочтение UX Mind. Курс длился 2,5 месяца, все пролетело очень познавательно, налегке и с приколом.»
Варя Кисель
«Это лучшие курсы, которые я посещала. Все преподаватели практикующие дизайнеры. Программа выверенная, продуманная, направленная на быстрое усвоение информации и закреплении ее на практике, а не на тонны никому не нужных конспектов.»